[ 点击 ? 关注「 全栈工程师修炼指南」公众号 ]
设为「⭐️ 星标」带你从基础入门 到 全栈实践 再到 放弃学习!
涉及 网络安全运维、应用开发、物联网IOT、学习路径 、个人感悟 等知识分享。
希望各位看友多多支持【关注、点赞、评论、收藏、投币】,助力每一个梦想。
【WeiyiGeek Blog’s – 花开堪折直须折,莫待无花空折枝】
作者主页: 【https://weiyigeek.top 】
博客地址: 【https://blog.weiyigeek.top】
作者答疑学习交流群:欢迎各位志同道合的朋友一起学习交流【点击 ? 加入交流群】, 或者关注公众号回复【学习交流群】。
目录
- 0x00 Html 标签元素
- 0x01 Head 标签元素
- head 标签
- title 标签
- base 标签
- meta 元素
- link 标签
- style 标签
- script 标签
- noscript 标签
- 0x02 Body 标签元素
- body 标签
- h1 to h6 标签
- p 标签
- span 标签
- br 标签
- hr 标签
首发地址: https://mp.weixin.qq.com/s/TVnsKKyW06g0zhMeQDSSmQ
0x00 Html 标签元素
描述: HTML html 元素表示一个 HTML 文档的根(顶级元素),所以它也被称为根元素,所有其他元素必须是此元素的后代。
属性:
- lang : 设置
有效 IETF 标识语言标记后有助于屏幕阅读技术确定要陈述的正确语言,若没有设置通常使用操作系统默认语言。 参考地址 (https://www.ietf.org/rfc/bcp/bcp47.txt) - xmlns : 指派文档的 XML 命名空间。默认的值是”http://www.w3.org/1999/xhtml”
- manifest 已弃用: 指定一个 资源清单的 URI,指示应在本地缓存的资源。
- version 已弃用: 指定控制当前文档的 HTML 版本文档类型定义 (en-US) 。
示例:
... ...0x01 Head 标签元素head 标签
描述: HTML 元素包含了所有的头部标签元素,通常我们可以添加在头部区域的元素标签为:
补充: 页面标题的内容可能对搜索引擎优化(SEO)具有重要意义,下面罗列了一些准则与技巧。
1.避免使用一两个单词的标题, 请使用描述性短语或术语。
2.搜索引擎通常显示页面标题的前 55 至 60 个字符。
3.不要使用“关键字集合”。
4.尝试确保您的标题在您自己的网站中尽可能唯一。
参考地址:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/title
base 标签
描述: 设置基本的链接地址(链接目标),该标签作为HTML文档中所有的链接标签的默认链接:(类似)相对地址的相对地址。
属性:
_self: 载入结果到当前浏览上下文中。(该值是元素的默认值)。
_blank: 载入结果到一个新的未命名的浏览上下文。
_parent: 载入结果到父级浏览上下文(如果当前页是内联框)。如果没有父级结构,该选项的行为和_self一样。
_top: 载入结果到顶级浏览上下文(该浏览上下文是当前上下文的最顶级上下文)。如果没有父级,该选项的行为和_self 一样。
示例
 - 注意这里我们设置了图片的相对地址,它还是能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "https://www.weiyigeek.top/img/images/logo.png"
- 注意这里我们设置了图片的相对地址,它还是能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "https://www.weiyigeek.top/img/images/logo.png"
前端篇-HTML学习 - 注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在 base 标签里我们已经设置了 target 属性的值为 "_blank"。<!-- 例如 用 解析,触发对带有附加片段的基本 URL 的 HTTP 请求。 -->Anker 温馨提示: 如果指定了多个 元素,只会使用第一个 href 和 target 值,其余都会被忽略。
meta 元素
描述: HTML 元素表示那些不能由其它 HTML 元相关(meta-related)元素表示的元数据信息,通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据,元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎和更新频度的描述和关键词,或其他Web服务,其一般放置与head标签中。
该元素定义的元数据的类型一览:
- 如果设置了 name 属性,
元素提供的是文档级别(document-level)的元数据,应用于整个页面。 - 如果设置了 charset 属性,
元素是一个字符集声明,告诉文档使用哪种字符编码。 - 如果设置了 itemprop 属性,
元素提供用户定义的元数据。 - 如果设置了 http-equiv 属性,
元素则是编译指令,提供的信息与类似命名的 HTTP 头部相同。
属性
content-security-policy : 它允许页面作者定义当前页的内容策略 (en-US), 防止跨站点脚本攻击。
content-type : 设置文档MIME type类型以及编码格式,例如"text/html; charset=utf-8"
refresh : 指定页面重新载入页面的时间间隔 (秒)以及当跟着字符串 ‘3;url=https://weiyigeek.top’ 则进行跳转到指定网页站点
default-style : 设置默认 CSS 样式表组的名称。
x-ua-compatible : 如果指定则 content 属性必须具有值 “IE=edge”。
示例:
对不起。我们已经搬家了,您的 URL 是 https://blog.weiyigeek.top
您将在 5 秒内被重定向到新的地址。
如果超过 5 秒后您仍然看到本消息,请点击上面的链接。
扩展说明:
revised:英
[rɪ'vaɪzd]美[rɪ'vaɪzd]:v. 修改;校订;复习(revise的过去分词形式),adj. 改进的
expires:英[ɪk'spaɪəz]美[ek- ɪk'spaɪɚz]:n. 到期;有效期:v. 期满;断气(expire的三单形式)
link 标签
描述: 外部资源链接元素 () 规定了当前文档与外部资源的关系。该元素最常用于链接样式表,此外也可以被用来创建站点图标 (比如 PC 端的“favicon”图标和移动设备上用以显示在主屏幕的图标) ,在CSS我们也会讲到。
属性
rel :此属性命名链接文档与当前文档的关系,其中常用的是
stylesheet与icon。href : 此属性指定被链接资源的URL。
hreflang : 此属性指明了被链接资源的语言
disabled : 仅对于rel=”stylesheet” ,disabled 的 Boolean 属性指示是否应加载所描述的样式表并将其应用于文档。
media : 属性规定了外部资源适用的媒体类型, 例如:
all、print、screen、aural、braillesizes : 属性定义了包含相应资源的可视化媒体中的 icons 的大小, 例如
"72x72"type : 属性被用于定义链接的内容的类型。这个属性的值应该是像 text/html,text/css 等 MIME 类型
as : 该属性仅在
元素设置了 rel=”preload” 或者 rel=”prefetch” 时才能使用。它规定了元素加载的内容的类型,对于内容的优先级、请求匹配、正确的内容安全策略的选择以及正确的 Accept请求头的设置,这个属性是必需的。值 应用于 audio audio元素document iframe和frame元素embed embed元素fetch fetch,XHRT该值还需要<link>来包含交叉起源属性。 font CSS @font-face image 具有srcset或imageset属性的<img>和<picture>元素、SVG<image>元素、CSS*-image规则 object objectelementsscript scriptelements, WorkerimportScriptsstyle elements, CSS@importtrack trackelementsvideo videoelementsworker Worker, SharedWorker crossorigin : 此枚举属性指定在加载相关资源时是否必须使用 CORS,启用 CORS 的图片 可以在
元素中重复使用,并避免其被污染. 可取的值如下:
- “anonymous” : 会发起一个跨域请求 (即包含 Origin: HTTP 头).
- “use-credentials” : 会发起一个带有认证信息 (发送 cookie, X.509 证书和 HTTP 基本认证信息) 的跨域请求 (即包含 Origin: HTTP 头).
- importance 实验性: 指示资源的相对重要性,只有存在 rel=“preload”或 rel=“prefetch”时,可选属性 auto、high、low(
向浏览器指示资源的优先级较低)。 - integrity 实验性: 包含行内元数据,它是一个你用浏览器获取的资源文件的哈希值,以 base64 编码的方式加的密, 从而使用它验证一个获取到的资源,在传送时未被非法篡改。
- referrerpolicy 实验性:一个字符串,指示在获取资源时使用哪个引荐来源网址:
示例
function sheetLoaded() { // Do something interesting; the sheet has been loaded alert("网页资源加载!"); } function sheetError() { alert("An error occurred loading the stylesheet!"); } 补充
- WebTV 支持rel使用next值,用于在一个 document series 中预加载下一页。
style 标签
描述: 标签元素包含文档的样式信息或者文档的部分内容,在后续的CSS学习中会讲到。
属性:
- type: 该属性以 MIME 类型(不应该指定字符集)定义样式语言。如果该属性未指定,则默认为 text/css。
- media: 该属性规定该样式适用于哪个媒体, 可能的运算符
and not ,,以及设备和值如下。
all 默认。适应所有设备。
aural 语音合成器。
braille 盲人用点字法反馈设备。
handheld 手持设备(小屏幕、有限的带宽)。
projection 放映机。
print 打印预览模式 / 打印页。
screen 计算机屏幕(默认值)。
tty 电传打字机以及使用等宽字符网格的类似媒介。
tv 电视类型设备(低分辨率、有限的屏幕翻滚能力)。
- nonce: 一种加密的随机数(一次使用的数字),用于在style-src Content-Security-Policy (en-US)中将内联样式列入白名单。
- title: 指定可选的样式表
示例: 在 元素中你也可以直接添加样式来渲染 HTML 文档:
body {background-color:yellow} p {color:blue; background-color: blue;padding: 5px; border: 1px solid black;} p { color: blue; background-color: yellow; } p { color: blue; background-color: yellow; } This is my blog site.
h1 {color:#000000;}温馨提示:
| 值 | 描述 |
|---|---|
| width | 规定目标显示区域的宽度。 可使用 “min-” 和 “max-” 前缀。 例子:media=”screen and (min-width:500px)” |
| height | 规定目标显示区域的高度。 可使用 “min-” 和 “max-” 前缀。 例子:media=”screen and (max-height:700px)” |
| device-width | 规定目标显示器/纸张的宽度。 可使用 “min-” 和 “max-” 前缀。 例子:media=”screen and (device-width:500px)” |
| device-height | 规定目标显示器/纸张的高度。 可使用 “min-” 和 “max-” 前缀。 例子:media=”screen and (device-height:500px)” |
| orientation | 规定目标显示器/纸张的方向。 可能的值:”portrait” or “landscape(横向)” 例子:media=”all and (orientation: landscape)” |
| aspect-ratio | 规定目标显示区域的宽度/高度比 可使用 “min-” 和 “max-” 前缀。 例子:media=”screen and (aspect-ratio:16/9)” |
| device-aspect-ratio | 规定目标显示器/纸张的 device-width/device-height 比率 可使用 “min-” 和 “max-” 前缀。 例子:media=”screen and (device-aspect-ratio:16/9)” |
| color | 规定目标显示器的 bits/color 可使用 “min-” 和 “max-” 前缀。 例子:media=”screen and (color:3)” |
| color-index | 规定目标显示器可以处理的颜色数。 可使用 “min-” 和 “max-” 前缀。 例子:media=”screen and (min-color-index:256)” |
| monochrome | 规定单色帧缓冲中的 bits/pixel。 可使用 “min-” 和 “max-” 前缀。 例子:media=”screen and (monochrome:2)” |
| resolution | 规定目标显示器/纸张的像素密度 (dpi 或 dpcm)。 可使用 “min-” 和 “max-” 前缀。 例子:media=”print and (resolution:300dpi)” |
| scan | 规定 tv 显示器的扫描方式。 可能的值:”progressive” 和 “interlace”。 例子:media=”tv and (scan:interlace)” |
| grid | 规定输出设备是否是网格或位图。 可能的值:”1″ 为网格,否则为 “0”。 例子:media=”handheld and (grid:1)” |
温馨提示:在网页中使用CSS样式通常有内联、内部、外部三种方式,其优先级依次递减。
- 内联样式,又称行内样式,在标签内部通过style属性来设置元素的样式。
- 内部样式, 把样式写到head里的style标签中。
- 外部样式, 编写一个外部的css文件,在html内通过link标签引入它。
script 标签
描述: HTML 元素用于嵌入或引用可执行脚本。这通常用作嵌入或者指向 JavaScript 代码。 元素也能在其他语言中使用,比如 WebGL 的 GLSL 着色器语言。
属性:
- src : 属性定义引用外部脚本的 URI,这可以用来代替直接在文档中嵌入脚本。
- type : 属性定义 script 元素包含或src引用的脚本语言。属性的值为 MIME 类型; 支持的 MIME 类型包括text/javascript, text/ecmascript, application/javascript, 和application/ecmascript。
- text : 属性与textContent 属性类似,用于设置元素的文本内容。
- async : 对于普通脚本,那么普通脚本会被并行请求,对于模块脚本,那么脚本及其所有依赖都会在延缓队列中执行,因此它们会被并行请求,并尽快解析和执行。
- defer : 此属性被设定用来通知浏览器该脚本将在文档完成解析渲染后,触发 DOMContentLoaded 事件前执行。
- crossorigin : 那些没有通过标准CORS (en-US)检查的正常script 元素传递最少的信息到 window.onerror, 可以使用本属性来使那些将静态资源放在另外一个域名的站点打印错误信息。
- integrity : 包含用户代理可用于验证已提取资源是否已无意外操作的内联元数据.
- nomodule : 此布尔属性被设置来标明这个脚本在支持 ES2015 modules 的浏览器中不执行。
- nonce : 脚本
src Content Security Policy(en-US)中白名单内联脚本的密码随机数(使用一次)。 - referrerpolicy : 指示提取脚本或脚本提取的资源时要发送的引用者:
示例:
温馨提示:
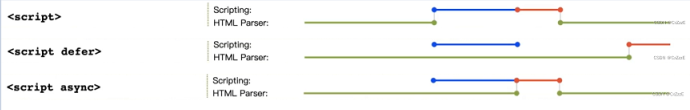
1.defer 和 async 脚本只适用于外部脚本,都会立即并行加载 script 资源,不同的是,defer 将 script 脚本的运行放到了最后,而 async 则是加载完后立即暂停 html 渲染,等待 script 执行完成后再继续。
2.多个带有 defer 或 async 的 script 标签,由于每个 script 标签的加载都是单独另外开辟的进程,位置靠后的 script 资源可能先于完成,因此无法保证每个标签是按照代码位置顺序执行的,

3.与样式表CSS一样,JS也分为三种
行内js、内部js、外部js三种方式,其优先级依次递减
- 行内js: 在标签中使用事件属性,不单独写出,并且只能该标签使用,例如
οnclick="javascript:alert('我是行内js')"- 内部js: 将js写在html页面中的script标签内部,整个页面都可以使用。
- 外部js:通过script标签的src引入外部js文件,整个页面都可以使用。注意: 写在head标签中不能操作未生成的doucment文档。
noscript 标签
描述: 如果页面上的脚本类型不受支持或者当前在浏览器中关闭了脚本,则在 HTML 元素中定义脚本未被执行时的替代内容。
示例:
抱歉,你的浏览器不支持 JavaScript 或者被禁用! 点击返回主页.若没有被禁用则正常显示,此节!
0x02 Body 标签元素body 标签
描述: HTML body 元素表示文档的内容, document.body 属性提供了可以轻松访问文档的 body 元素的脚本。
属性:
示例:
This is a paragraph
温馨提示:
body标签中虽然支持背景颜色(bgcolor)、图片背景(background)和文本(text)属性,但在最新的 HTML 标准(HTML5、HTML4 和 XHTML)中不符合规范, 我们应该使用层叠样式表(CSS)来定义 HTML 元素的布局和显示属性。body标签中可以包含许多其他标签,由他们相互嵌套使用,便组合成网页页面结构,我会在后续按照功能进行对应标签学习实践。
h1 to h6 标签
描述:
-标签被用来定义 HTML 标题,其中
温馨提示: 该标签建议只用在标题,如果其他文字需要加粗、加大建议使用CSS.
示例:
This is heading 1
This is heading 2
This is heading 3
This is heading 4
This is heading 5
This is heading 6
请仅仅把标题标签用于标题文本, 不要仅仅为了产生粗体文本而使用它们, 请使用其它标签或 CSS 代替。扩展:
HTML 与 XHTML 之间的差异?
在 HTML 4.01 中,h1 – h6 元素的 “align” 属性不被推荐使用(结盟,对齐排列)
在 XHTML 1.0 Strict DTD 中,h1 – h6 元素的 “align” 属性不被支持
这是两端对齐左端对齐右端对齐
居中对齐
p 标签
描述:
元素(或者说 HTML 段落元素)表示文本的一个段落。该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进, 另外p标签是块级元素。
示例:
这是第一个段落。这是第一个段落。 这是第一个段落。这是第一个段落。
这是第二个段落。这是第二个段落。 段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
这个段落在源代码 中包含 许多行但是 浏览器忽略了 它们。
温馨提示: p 元素的 align 属性已被弃用,建议不要使用。
span 标签
描述:该元素是短语内容的通用行内容器,并没有任何特殊语义,与 CSS 一同使用时 元素可用于为部分文本设置样式属性。
注释:span 标签没有固定的格式表现,当对它应用样式时,它才会产生视觉上的变化。
示例:
p.tip,span{ font-weight:bold; color:#ff9955;}温馨提示:欢迎访问 WeiyiGeek 博主网站!
我的母亲有 蓝色 的眼睛,我得父亲有 碧绿色 的眼睛。
br 标签
描述:
示例:
Author is WeiyiGeek
My Blog is https://blog.weiyigeek.top
This is
a para
graph with line breaks
还是
,您也许发现
与
很相似温馨提示: 不要用
元素。
hr 标签
描述:
元素建水平线,水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
通常用于表示段落级元素之间的主题转换(例如,一个故事中的场景的改变,或一个章节的主题的改变)。
示例:
hr { border: none; border-top: 3px double #333; color: #333; overflow: visible; text-align: center; height: 5px;}hr:after { background: #fff; content: '§'; padding: 0 4px; position: relative; top: -13px;}Author is WeiyiGeek
My Blog is https://blog.weiyigeek.top综合实践:
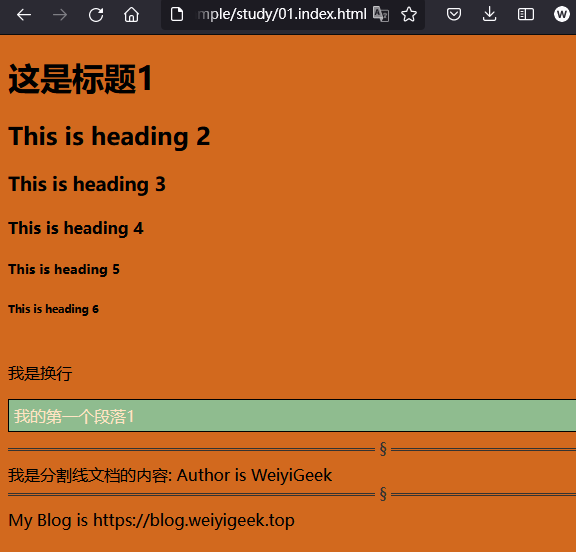
示例文件: https://github.com/WeiyiGeek/DevelopLearnig/blob/main/fore-end/HTML/example/study/01.index.html
网页效果:
好的,本小节到此完毕!
原文地址: https://blog.weiyigeek.top/2023/2-22-716.html
本文至此完毕,更多技术文章,尽情期待下一章节!
专栏书写不易,如果您觉得这个专栏还不错的,请给这篇专栏【点个赞、投个币、收个藏、关个注,转个发,留个言】(人间六大情),这将对我的肯定,谢谢!。
点击 ? 关注「 全栈工程师修炼指南」公众号
微信沟通交流: weiyigeeker (点击添加)
交流沟通群:629184198 或 关注公众号回复【学习交流群】
温馨提示: 由于作者水平有限,本章错漏缺点在所难免,希望读者批评指正,并请在文章末尾留下您宝贵的经验知识,联系邮箱地址 master@weiyigeek.top 或者关注公众号 WeiyiGeek 联系我。

本文来自博客园,作者:全栈工程师修炼指南,转载请注明原文链接:https://www.cnblogs.com/WeiyiGeek/p/17304747.html。
欢迎关注博主【WeiyiGeek】公众号以及【极客全栈修炼】小程序

 - 注意这里我们设置了图片的相对地址,它还是能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "https://www.weiyigeek.top/img/images/logo.png"
- 注意这里我们设置了图片的相对地址,它还是能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "https://www.weiyigeek.top/img/images/logo.png"