好家伙,我的包终于开发完啦
欢迎使用胖虎的飞机大战包!! 为你的主页添加色彩
- 这是一个有趣的网页小游戏包,使用canvas和js开发
- 使用ES6模块化开发
效果图如下:

(觉得图片太sb的可以自己改)
代码已开源!!
Git:
https://gitee.com/tang-and-han-dynasties/panghu-planebattle-esm.git
NPM:
panghu-planebattle-esm – npm (npmjs.com)
来我们来按照(我给的)文档来试一遍能不能成功导入这个游戏
(这tm要是失败就尴尬了)
1.开一个文件夹新建一个vue项目
不会的来看这一篇博客
第六十八篇:vue-cli新建项目2.进行npm安装包

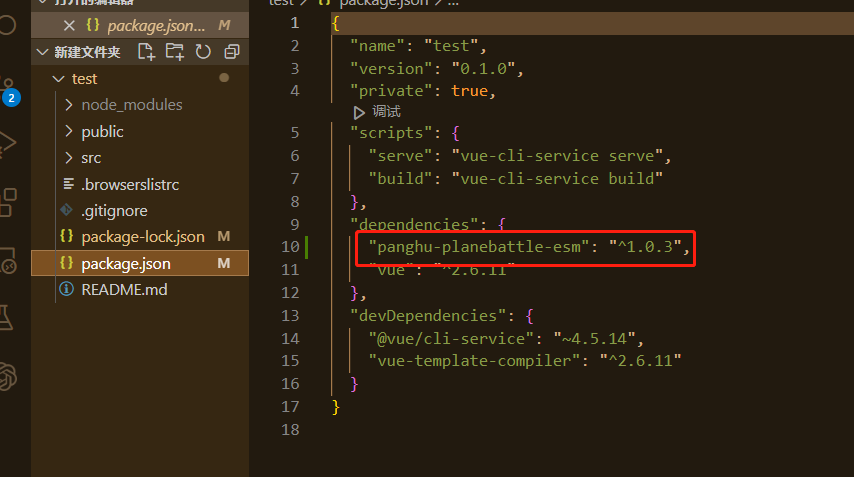
3.去package里面检查一下

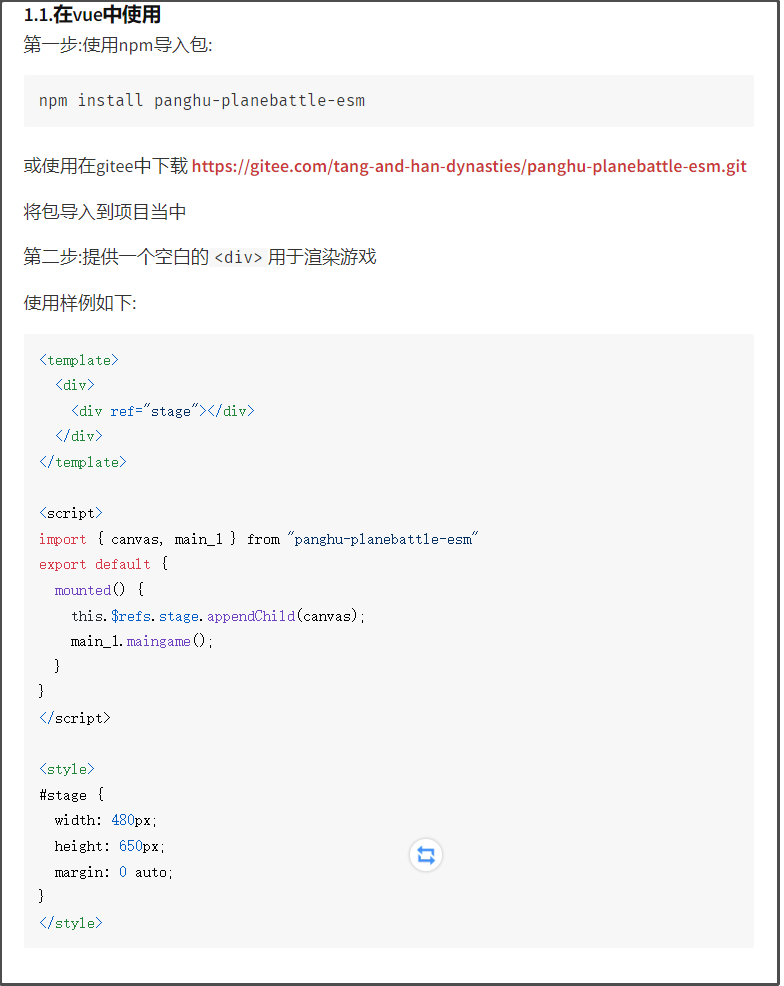
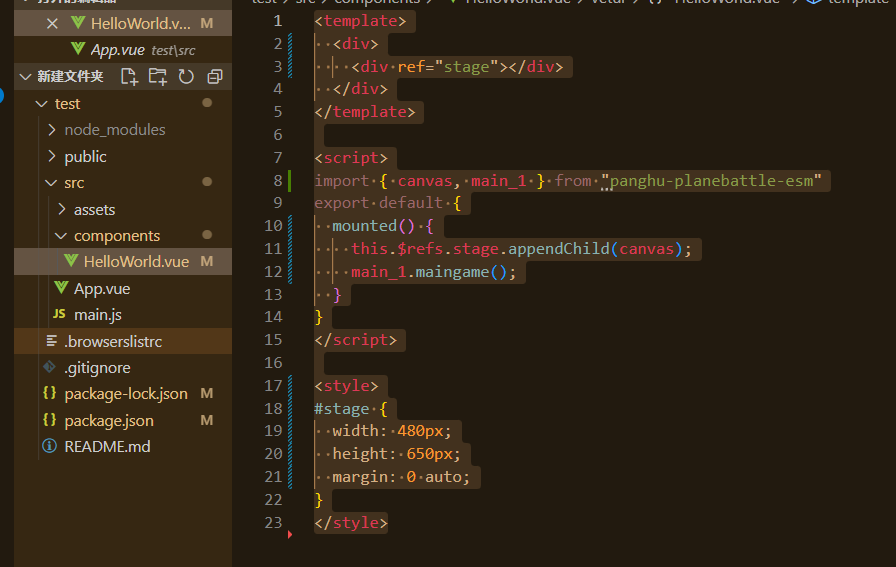
4.把文档里的代码复制到HelloWorld.vue文件中
文档地址:panghu-planebattle-esm: 胖虎的飞机大战,下载后导入,直接使用 (gitee.com)


诶,成了

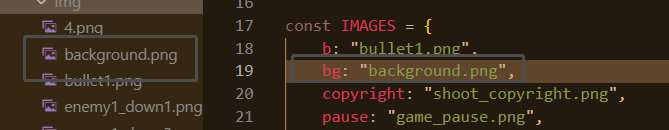
5.改参数
有的人这时候就要开骂了,这什么sb作者,放个这么sb的背景
没关系,可以改的嘛(其实就是教你改参数)
在node_modules文件中找到相应的panghu-planebattle-esm包,
你自己Ctrl+Shift+F搜索也行
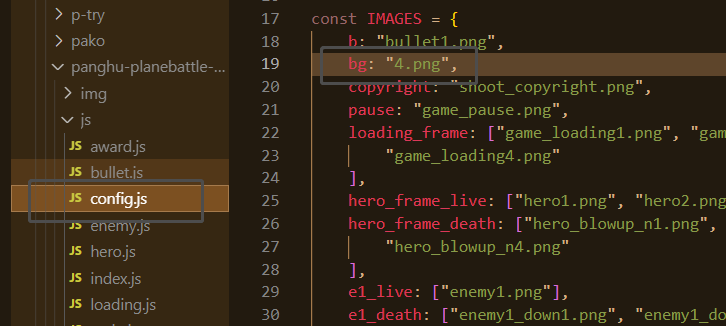
来到配置项文件config.js中

我在img中放了一张额外的背景(以备不时之需)

顺便再把所有敌机的生命调成1,然后,击杀得分调成100,直接开启无敌模式

好了,你无敌了
飞机都看不见直接秒杀了

6.存在问题
这个小游戏目前还存在很多问题: 如:
1.英雄和敌机的撞击判断存在很多问题
//main.js中的全局方法:function checkHit() { // 遍历所有的敌机 for (let i = 0; i < enemies.length; i++) { //检测英雄是否撞到敌机 if (enemies[i].hit(hero)) { //将敌机和英雄的destory属性改为true enemies[i].collide(); hero.collide(); } } }enemy对象中的hit方法(即碰撞判定方法)
hit(o) { let ol = o.x; let or = o.x + o.width; let ot = o.y; let ob = o.y + o.height; let el = this.x; let er = this.x + this.width; let et = this.y; let eb = this.y + this.height; if (ol > er || or eb || ob < et) { return false; } else { return true; } }你应该看出来了,这是一个”正方形”判定,这会导致很多问题 例如,我的英雄还没有”真正”碰到敌机,
而是英雄的左上角与敌机的右下角接触 (想像两个正方形接触)
英雄的”身体”没有碰到敌机的”身体” 就爆炸了
这会导致后期游戏体验非常差
2.这个游戏不够好玩就如字面意思一样,这个游戏不够好玩
7.欢迎加入我的仓库,我们一起完善这个项目
如果你碰巧看到了这篇博客
又碰巧对网页小游戏制作感兴趣,
又碰巧有一定的js基础
欢迎加入我的仓库,我们一起完善这个项目
联系我:1072253914 (QQ)或者通过我的博客私信我