这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
在我的电脑中,回想一下我们想要把一个文件拖动到另一个文件夹是什么样子的呢
1:鼠标抓起文件
2:拖动文件到文件夹上方
3:文件夹高亮,表示到达指定位置
4:松开鼠标将文件夹放入文件
下面就来一步步实现它吧?
一:让我们的元素可拖动
方式一: draggable="true"
`拖动我`方式二:
-webkit-user-drag: element;.dragdiv { width: 100px; height: 100px; background-color: bisque; -webkit-user-drag: element; }效果
二:让文件夹有高亮效果给文件夹添加伪类?
?如果你直接给文件夹设置伪类
:hover,会发现当拖动元素时,文件夹的:hover是不会触发的
?这是因为在拖拽元素时,拖拽操作和悬停操作是不同的事件类型,浏览器在处理拖拽操作时,会优先处理拖拽事件,而不会触发悬停事件。拖拽操作是通过鼠标点击和拖拽来触发的,而悬停事件是在鼠标指针停留在一个元素上时触发的。
所以我们就来对拖拽操作的事件类型做功课吧?
- dragstart:拖拽开始
- dragend:拖拽结束
- dragover:拖拽的元素在可放置区域内移动时触发,即鼠标指针在可放置区域内移动时持续触发
- dragenter:拖拽的元素首次进入可放置区域时触发
- dragleave:拖拽的元素离开可放置区域时触发
- drop:当在可放置区域时,松开鼠标放置元素时触发
什么是可放置元素? 当你给元素设置事件:dragover、dragenter、dragleave、drop的时候 它就变成了可放置元素,特点是移到上面有绿色的➕号拖动高亮实现
1:我们给files文件夹添加两个响应事件:
dragover和dragleaveps: 这里用dragover事件而不用dragenter事件是为了后续能够成功触发drop事件2:当拖动元素进入可放置区域时,动态的给files添加类,离开时则移除类
// 显示高亮类.fileshover { background-color: rgba(0, 255, 255, 0.979);}// 添加dragover事件处理程序,在可放置区域触发files.addEventListener('dragover', (event) => { event.target.classList.add('fileshover');});// 添加dragleave事件处理程序,离开可放置区域触发files.addEventListener('dragleave', (event) => { event.target.classList.remove('fileshover');});? 恭喜你成功实现了移动到元素高亮的效果了
三:文件信息传递
文件拖过去,是为了切换文件夹,在这里你可能会进行一些异步的操作,比如请求后端更换文件在数据库中的路径等。我们的需求多种多样,但是归根到底都是获取到文件的数据,并传递到文件夹中。
DataTransfer对象
DragEvent.dataTransfer: 在拖放交互期间传输的数据
我们主要使用它的两个方法:
DataTransfer.setData(format, data):就是设置键值对,把我们要传的数据添加到drag objectDataTransfer.getData(format):根据键获取保存的数据知道了这两个方法,相信你一定就有实现思路了 ?
拖拽开始 –> setData添加数据 –> 进入可放置区域 –> 放置时getData获取数据 –> 完成
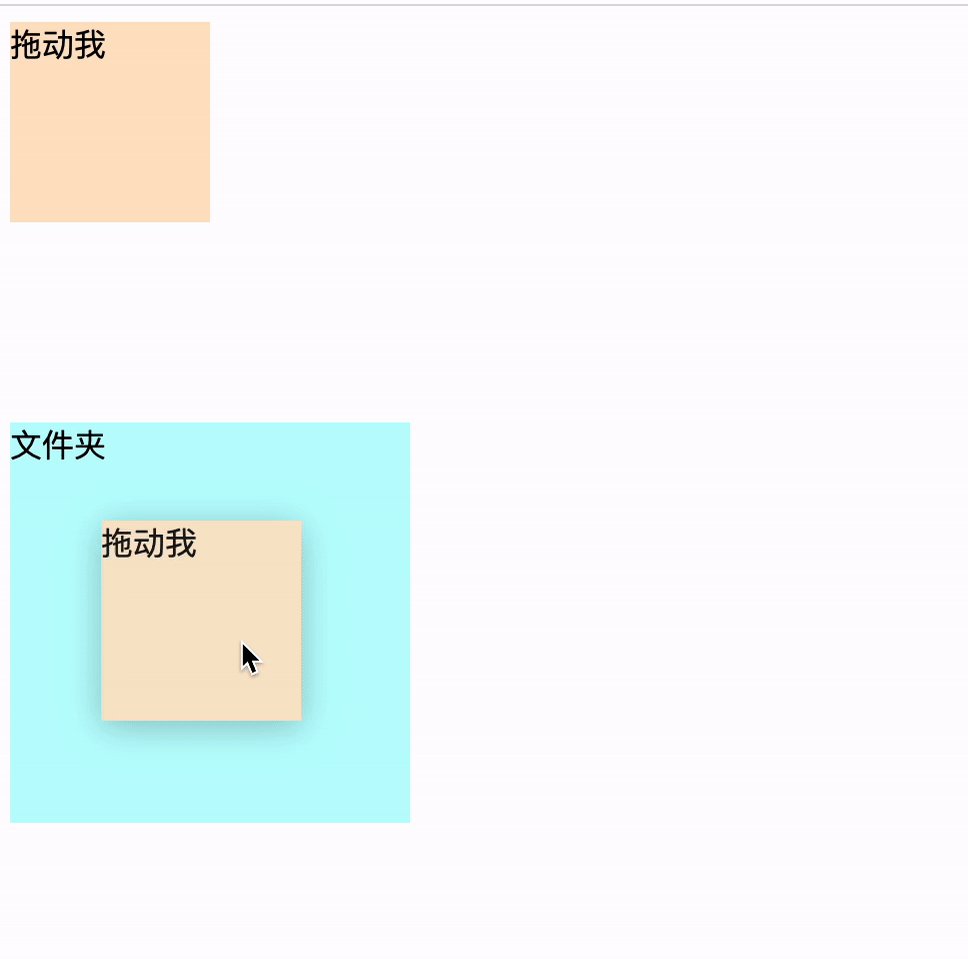
1:给文件设置dragstart事件
// 开始拖拽事件draggable.addEventListener('dragstart', (event) => { const data = event.target.innerText; event.dataTransfer.setData('name', data); //添加数据})2:在dragover事件中用
event.preventDefault()阻止默认行为,允许拖拽元素放置到该元素上,否则无法触发drop事件// 添加dragover事件处理程序files.addEventListener('dragover', (event) => { event.target.classList.add('fileshover'); event.preventDefault(); //新增});3:给文件夹设置放置事件drop
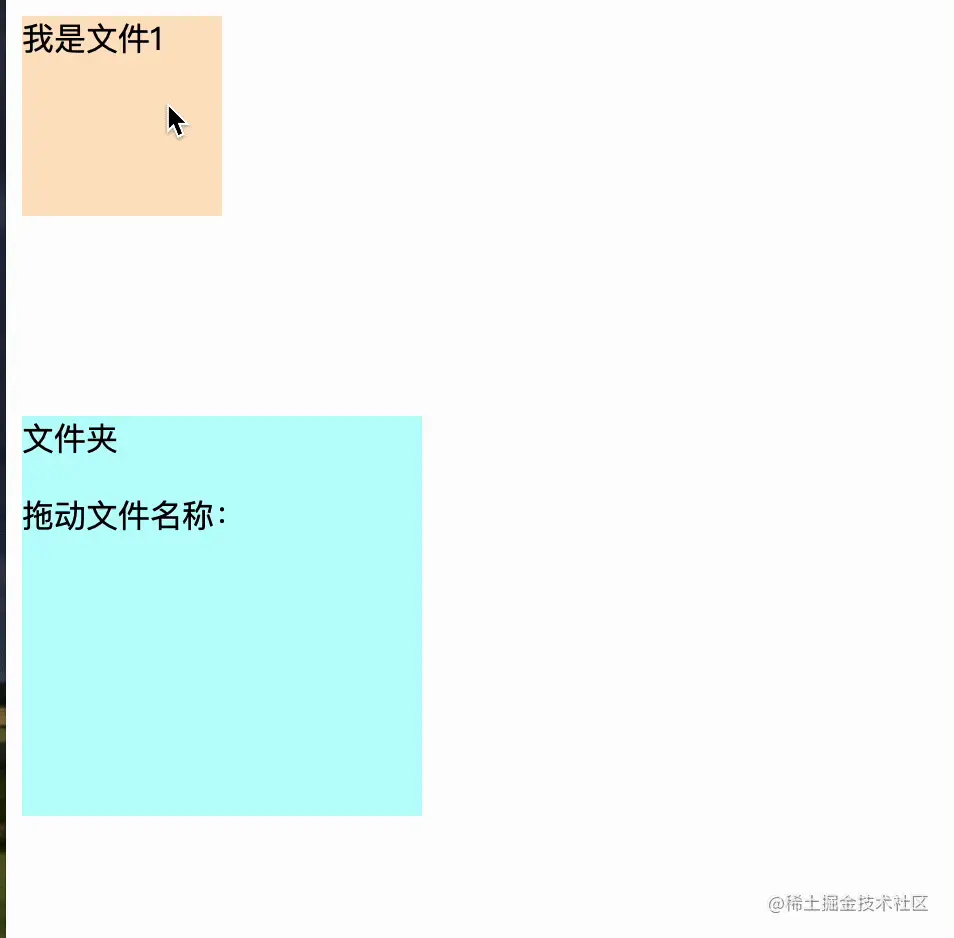
// 添加drop事件处理程序files.addEventListener('drop', (event) => { const data = event.dataTransfer.getData('name'); // 获取文件的数据 const text = document.createTextNode(data); files.appendChild(text); event.target.classList.remove('fileshover'); // 记得放置后也要移除类});实现效果:
四:完整代码:
Document .dragdiv {width: 100px;height: 100px;background-color: bisque;-webkit-user-drag: element;}.files {width: 200px;height: 200px;background-color: rgba(0, 255, 255, 0.376);margin-top: 100px;}.fileshover {background-color: rgba(0, 255, 255, 0.979);}我是文件1文件夹
拖动文件名称:const draggable = document.querySelector('.dragdiv');const files = document.querySelector('.files');// 开始拖拽事件draggable.addEventListener('dragstart', (event) => { const data = event.target.innerText; event.dataTransfer.setData('name', data);})// 添加dragover事件处理程序files.addEventListener('dragover', (event) => { event.target.classList.add('fileshover') event.preventDefault()});// 添加dragleave事件处理程序files.addEventListener('dragleave', (event) => { event.target.classList.remove('fileshover')});// 添加drop事件处理程序files.addEventListener('drop', (event) => { const data = event.dataTransfer.getData('name') const text = document.createTextNode(data) files.appendChild(text); event.target.classList.remove('fileshover')});本文转载于:https://juejin.cn/post/7210256070299549755如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。