目录
我的Swiper定义:
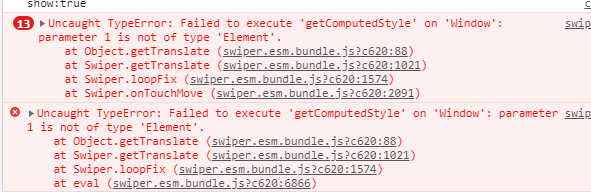
Failed to execute ‘getComputedStyle’ on ‘Window’: parameter 1 is not of type ‘Element’
报错信息:

看了官方文档之后发现:

保留默认名class:swiper-container
修改之后:
继续报错,还是什么那个错。
查看GitHub

他说需要个wrapper,但是我已经定义了wrapper了,只不过名字不是swiper-wraper,
后来还是把类名改回来,我本以为只要定义了外面的container,里面的类名可以随便写,只要符合层级关系就好。
最后还是改回来原来的类名:
最后不会报错了:

其实我已经使用很多次这个玩意了,之前是这样定义的:可以正常运行。

所以我觉得,外面的类名可以修改,但是wrapper类名不可以修改,因为你即使改了外面的类名,由于你通过refs拿到外面这个container了,然后初始化了Swiper,Swiper内部还是觉得你这样的处理是对的。外面这个container我觉得主要是用来初始化用的,类名无需保留,这个和我看中文的swiper文档写的不一样,它说要保留,可能目的就是为了让用户遵守它的规定,防止报错吧。:
new Swiper(this.$refs.school_swiper, { loop: true, // 循环模式选项 width: window.innerWidth * 1, //分页器 pagination: { el: ".swiper-pagination", }, autoplay: { delay: 2000, disableOnInteraction: false, //用户触摸后静止关闭 }, })); },最后修订swiper-slide类名也不能舍弃。。也要加上才能滑动,使用插槽时,直接在外面的组件中定义swiper-slide即可
以上就是vue使用Swiper踩坑:的详细内容,更多关于vue使用Swiper踩坑:的资料请关注脚本之家其它相关文章!