1、基本介绍
微信小程序获取头像昵称的能力,最近又进行了一次调整,如果没有记错这是今年第三次调整了,每次调整每个开发者心中我相信都跟我一样,万马奔腾。。。今天写个demo体验下实际效果如何。

详细信息请见小程序用户头像昵称获取规则调整公告
大概意思呢就是我们为了保护用户隐私,提升用户体验,用户在使用小程序的时候可以选择不使用真实的微信头像昵称,可以从自己本地选择一张图片作为头像,昵称是用户可以手动输入。
为确保信息安全,由用户上传的图片、昵称等信息微信侧将进行安全检测,组件从基础库2.24.4版本起,接入内容安全服务端接口,mediaCheckAsync、msgSecCheck),以减少内容安全风险对开发者的影响。
可以说微信团队可真是贴心。
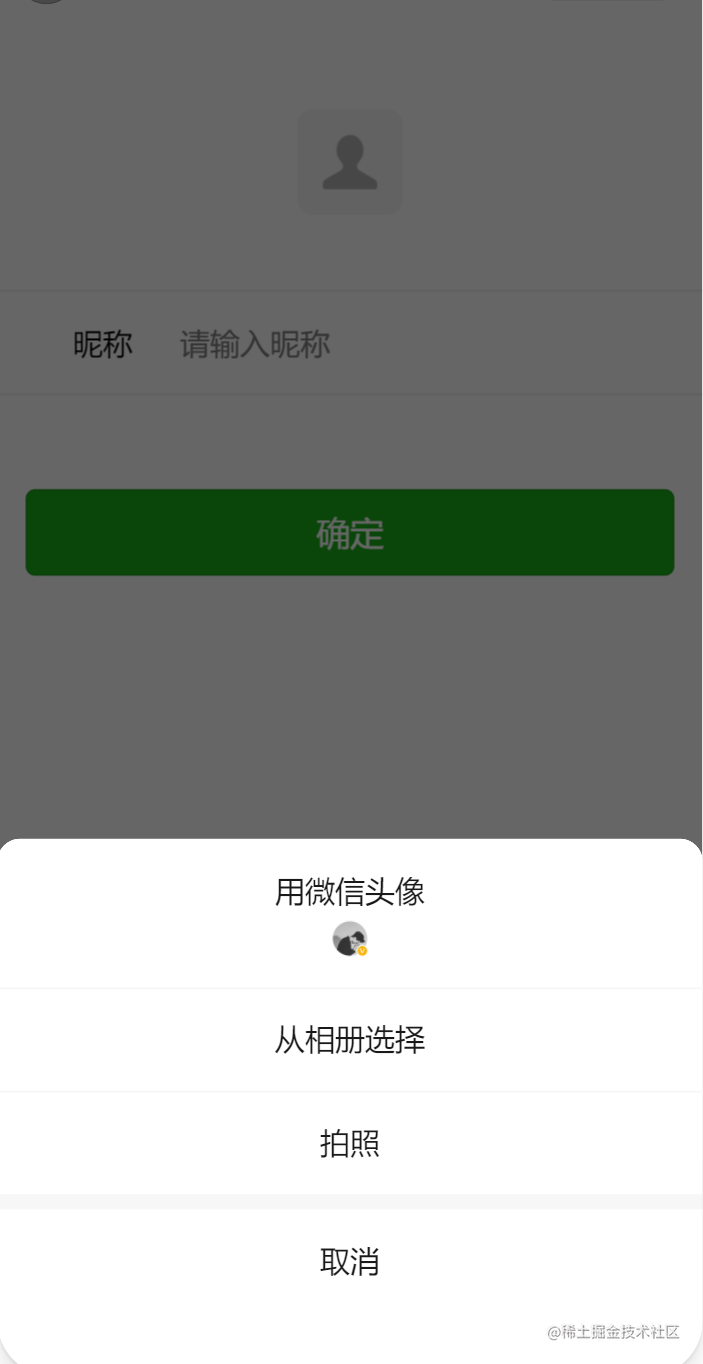
2、头像选择
需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。
从基础库2.24.4版本起,若用户上传的图片未通过安全监测,不触发bindchooseavatar 事件。

具体使用效果如下
代码如下:
tips:
有一点需要注意的是:我们在这里通过onChooseAvatar拿到的图片路径是本地的一个临时路径,想把用户的头像给保存起来,我们需要把图片转成base64存储,或者做个图片上传。。。
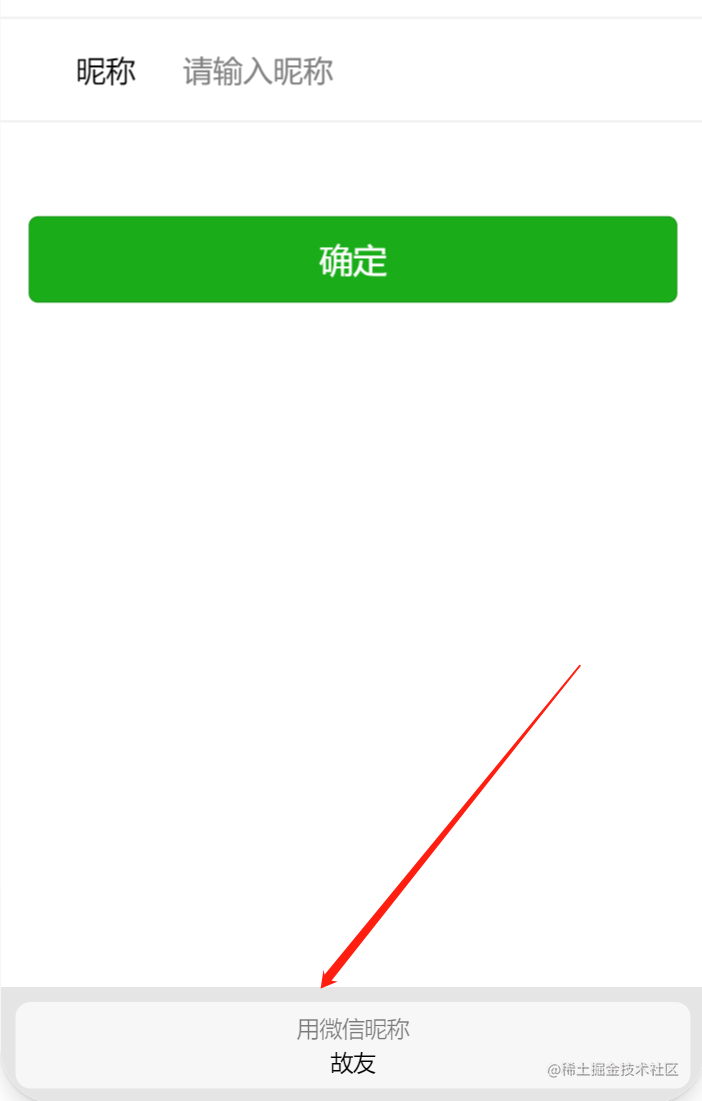
3、昵称填写
需要将 input 组件 type 的值设置为 nickname,当用户在此 input 进行输入时,键盘上方会展示微信昵称。
从基础库2.24.4版本起,在onBlur 事件触发时,微信将异步对用户输入的内容进行安全监测,若未通过安全监测,微信将清空用户输入的内容,建议开发者通过 form 中form-type 为submit 的button 组件收集用户输入的内容。

具体使用代码和效果如下
tips:
这里有一点需要注意的是:我这里是通过uniapp来写的,输入框的值是通过v-model来进行绑定的,在微信开发者工具中,在输入框手动输入昵称是可以通过v-model拿到值的,但是点击下方的弹层使用微信昵称时,一直拿不到值,整的我有点怀疑人生,后来发现是开发者工具的问题,使用真机就好了~~~
本篇文章到此结束,如果对你有帮助,请留下你的评论和点赞,谢谢~~