HTML实用合集11.框架
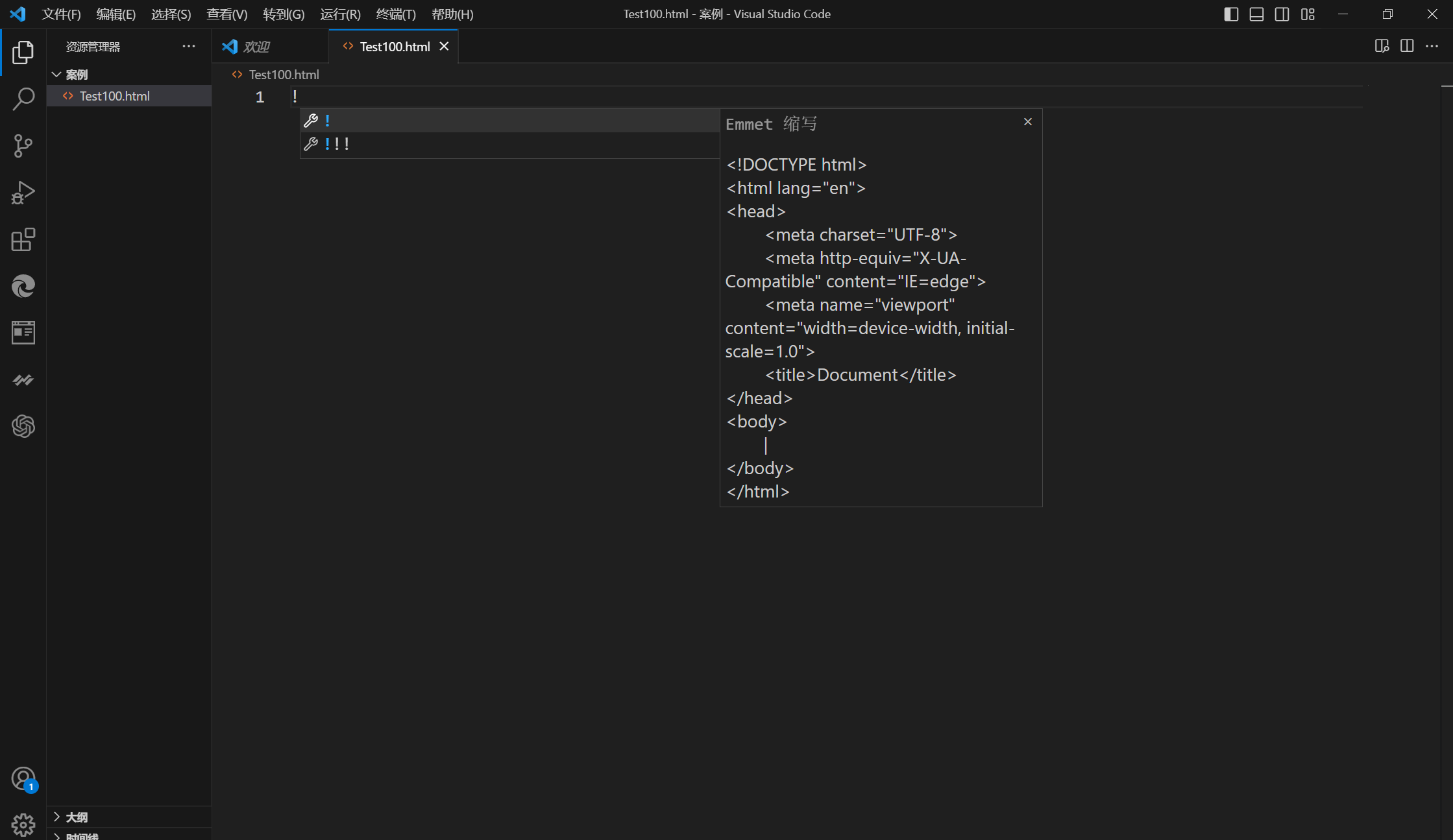
使用英文!,按tab键出现框架。


2.改标题
Document //此处改标题 Document可以换成任意自己想要的命名。
3.标签
作用:使页面结构更加清晰。
1.标题标签
123
//加粗放大效果最好,往下依次递减123
123
123
123
123
123
2.段落标签
这里面放文本
3.换行标签
这里面
放文本
是单标签4.文本格式标签
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | | 推荐 |
| 斜体 | | 推荐使用 |
| 删除线 | | 推荐使用 |
| 下划线 | | 推荐使用 |
5.图像,音频,视频标签
/* //图片*/
//图片*/音频:
| 值 | 描述 |
|---|---|
| autoplay | 就绪后马上播放 |
| controls | 向用户显示控件,例如按钮 |
| loop | 循环播放 |
| muted | 音频输出时静音 |
| preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。 如果使用”autoplay”,则忽略该属性。 |
| src | 路径url |
视频:
| 值 | 描述 |
|---|---|
| autoplay | 就绪后马上播放 |
| controls | 向用户显示控件,例如按钮 |
| height | 高度 |
| loop | 循环播放 |
| muted | 音频输出时静音 |
| poster | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。 如果使用”autoplay”,则忽略该属性。 |
| width | 宽度 |
| src | 路径url |
6.路径1.相对路径
| 分类 | 符号 | 说明 |
|---|---|---|
| 同级路径 | 同一级 | |
| 下一级路径 | / | 位于 HTML 文件上一级 |
| 上一级路径 | ../ | 位于 HTML 文件下一级 |
2.绝对路径
通常是从盘符开始的路径或者完整的网络地址。
7.超链接标签
文本或图像锚点链接:
点击链接,可以快速定位到页面中的某个位置。
- 在链接文本的
href属性中,设置属性为 #名字的形式 - 找到目标位置标签,里面添加一个 id 属性 = 名字
 //图片*/
//图片*/