VuePress v2.0 项目创建
参考:VuePress v2.0 文档
1.创建文件夹
我创建了一个文件夹,然后在文件夹中打开了powershell
E:\2023个人项目\terramours-starter2.初始化项目
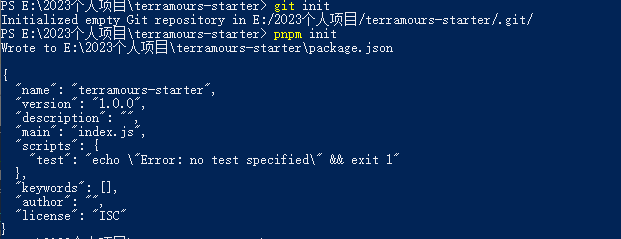
git initpnpm init
3.运行创建命令
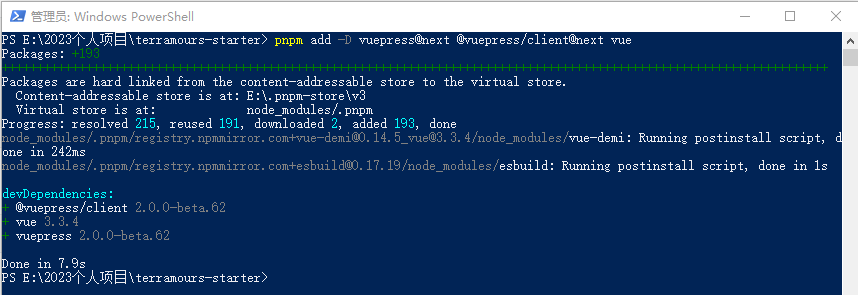
pnpm add -D vuepress@next @vuepress/client@next vue
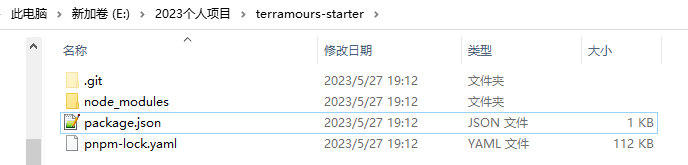
构建后的文件夹中已有了初始文件

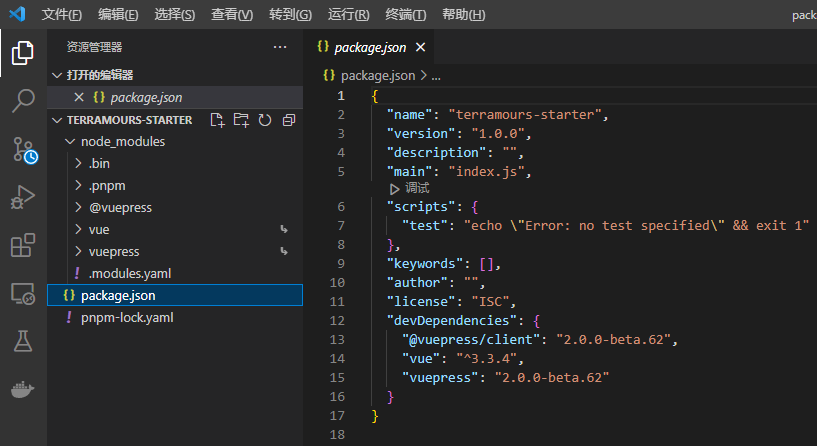
4.通过 VS Code打开项目

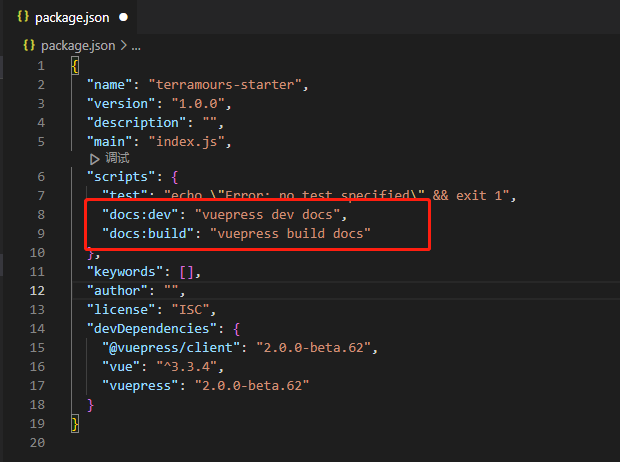
5.在 package.json 中添加一些 scripts

内容:
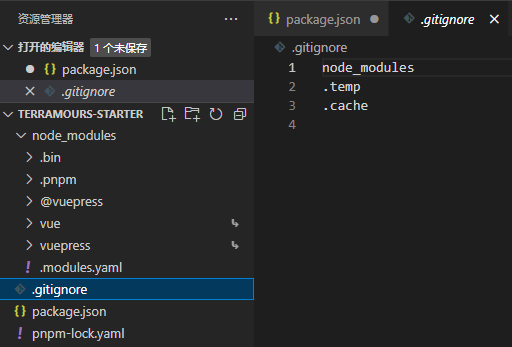
{ "scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" }}6.将默认的临时目录和缓存目录添加到 .gitignore 文件中

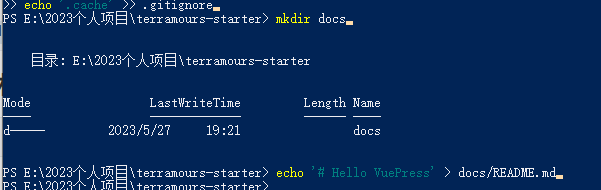
echo 'node_modules' >> .gitignoreecho '.temp' >> .gitignoreecho '.cache' >> .gitignore7.创建你的第一篇文档

mkdir docsecho '# Hello VuePress' > docs/README.md8.在本地启动服务器来开发你的文档网站
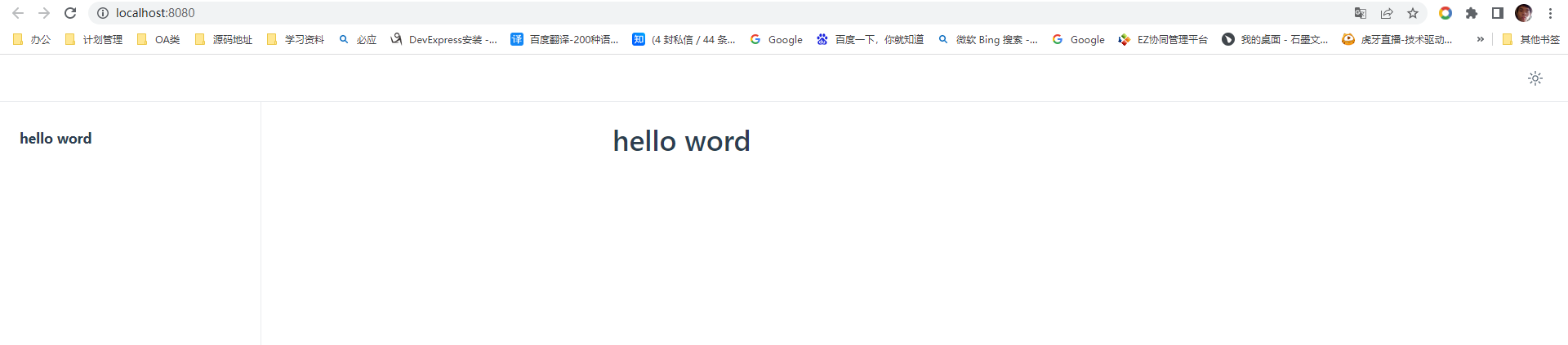
pnpm docs:dev本地站点:http://localhost:8080
当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。

注意:如果README.md乱码,可以删除了重新创建