年少不知Vue的好,错把layui当成宝
不用太在意这句话,只是我的感慨
1.安装与配置:
在HBuilderX创建Uniapp项目,可以不用启动uniCloud,Vue的版本随意选择即可,常用vue2.x。

根据官方文档的提示,安装uview。
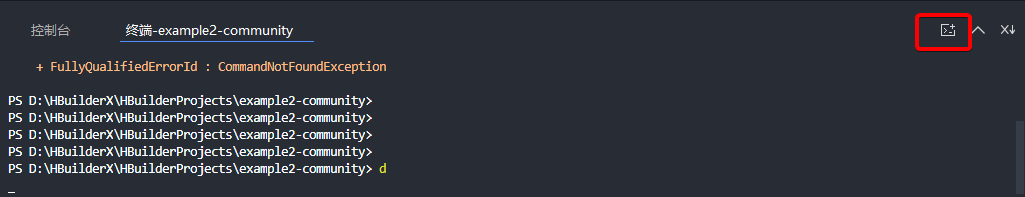
点击红框中的按钮打开终端。
执行如下的命令:
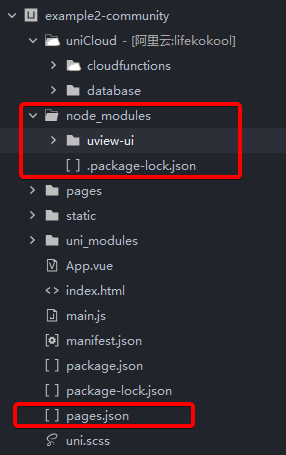
npm init -ynpm install uview-ui@1.8.4可以看到新增了两个文件
打开官方文档npm的配置项,根据文档提示安装好对应的插件。
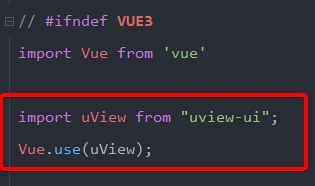
根据官方文档的提示,在main.js文件在import Vue之后加入如下代码
import uView from "uview-ui";Vue.use(uView);
在uni.scss文件加入如下的代码(可以选择清空其余的默认样式)
@import 'uview-ui/theme.scss';在根目录下点击App.vue文件下style,引入scss的基础样式。
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */ @import "uview-ui/index.scss";
之前通过init -y命令新建了pages.json文件的在pages数组上新增字段。
"easycom": { "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" },pages/index/index.vue:修改template模板,新加icon图标
{{title}} 测试
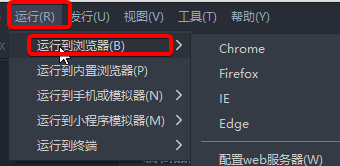
选择自己想要的浏览器。
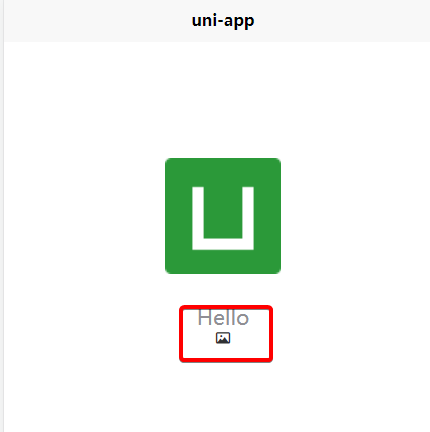
可以看到有图片的图标了,证明uview组件成功渲染。
2. 问题:为什么uView的组件无法使用?
有些新手小白可能是第一次用(像我一样),明明跟着官方文档的步骤来了,可不知道为什么就不能显示自己用的uview组件。
打开浏览器的开发者工具也提示:
u-icon If this is a native custom element, make sure to exclude it from comp
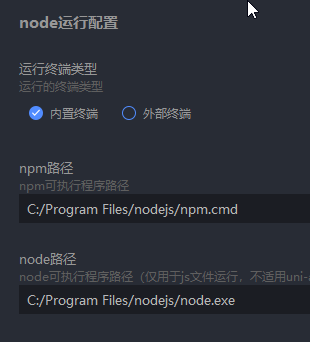
其实这是因为你没有在HbuilderX中配置好node的路径,工具->设置->允许配置。
另外我本人经过测试,你也可以在官网提供的github地址选择本地下载uview组件包后,再按照官方文档的提示修改pages.json文件的easycom路径,注意一定要对得上路径,不然会无效的。