本文实例为大家分享了Ajax实现异步加载数据的具体代码,供大家参考,具体内容如下
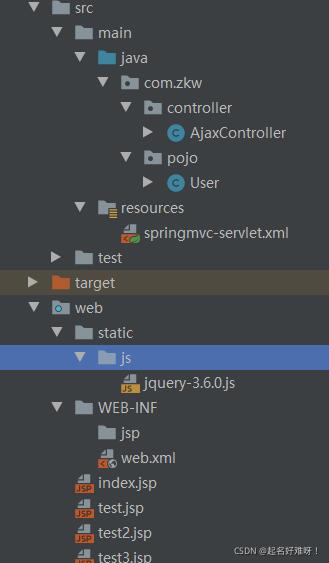
项目结构如下 (需要导入一个JQuery的包,配置文件web.xml和springmvc-servlet.xml,不在写了,不知道的可以看一下我其它的博客,上边都有)

异步加载数据
首先创建一个实体类
package com.zkw.pojo;import lombok.AllArgsConstructor;import lombok.Data;import lombok.NoArgsConstructor;@Data @AllArgsConstructor @NoArgsConstructorpublic class User { private String name; private int age; private String sex;}然后创建一个Controller
package com.zkw.controller;import com.zkw.pojo.User;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.util.ArrayList;import java.util.List;@RestControllerpublic class AjaxController { @RequestMapping("/a2") public List test2(){ List userList = new ArrayList(); userList.add(new User("七七",1,"女")); userList.add(new User("琪琪",1,"女")); userList.add(new User("琦琦",1,"女")); return userList; }}最后创建一个jsp页面
Ajax异步数据加载 $(function () { $("#btn").click(function () { $.post("${pageContext.reques-t.contextPath}/a2",function (data) { var html=""; for (let i = 0; i < data.length; i++){ html +="" + " " } $("#content").html(html); }) }) })" + data[i].name +" "+ "" + data[i].age +" "+ "" + data[i].sex +" "+ "
| 姓名 | 年龄 | 性别 |
结果如下

用户登录的异步验证
先创建一个Controller
package com.zkw.controller;import com.zkw.pojo.User;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.util.ArrayList;import java.util.List;@RestControllerpublic class AjaxController { @RequestMapping("/a3") public String test3(String username,String pwd){ String msg =""; if (username != null){ if (username.equals("admin")){ msg = "ok"; }else{ msg = "用户名不存在"; } } if (pwd != null){ if (pwd.equals("123456")){ msg = "ok"; }else{ msg = "密码输入错误"; } } return msg; }}然后创建一个jsp页面
用户登录 function a1() { $.post({ url:"${pageContext.request.contextPath}/a3", data:{"username":$("#username").val()}, success(data){ if (data.toString()==="ok"){ $("#userInfo").css("color","green"); }else { $("#userInfo").css("color","red"); } $("#userInfo").html(data); } }) } function a2() { $.post({ url:"${pageContext.request.contextPath}/a3", data:{"pwd":$("#pwd").val()}, success(data){ if (data.toString()==="ok"){ $("#pwdInfo").css("color","green"); }else { $("#pwdInfo").css("color","red"); } $("#pwdInfo").html(data); } }) }用户名:
密码名:
结果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。