背景
自从 typora 开始收费后, 不少人开始寻找其他的 Markdown编辑器, 我觉得 vscode 就是一个很不错的选择
虽然不能像
typora在Markdown预览中编辑, 但是左右布局对于一个前端工程师来说已是习以为常
PS: 自从 github 被微软收购后, github开始使用网页版的 vscode 编辑器了
打开一个github上的项目. 如: https://github.com/microsoft/monaco-editor , 将域名github.com改为github.dev
或者 登录github的情况下, 按.按钮
重点步骤
不卖关子, 直接上
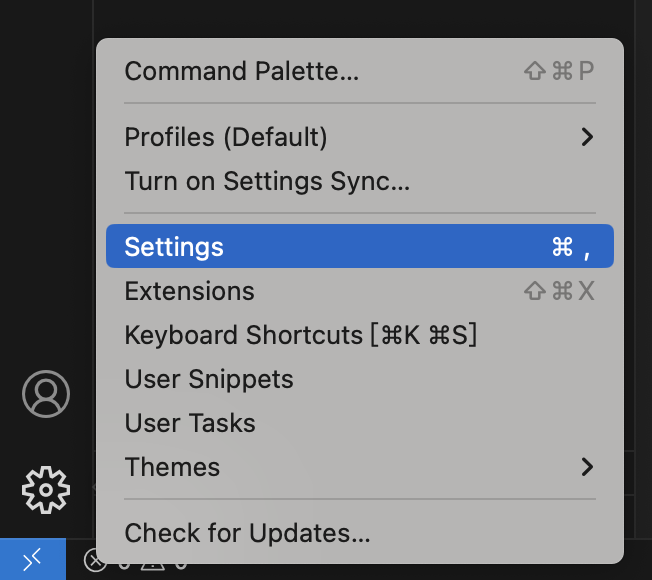
- 打开 vscode 的设置, 也可以按快捷键
Ctrl1 +,`
- 如果是全局配置就选
User, 当前项目就Workspace, 找到 扩展 下Markdown, 也可以直接搜索markdown destination
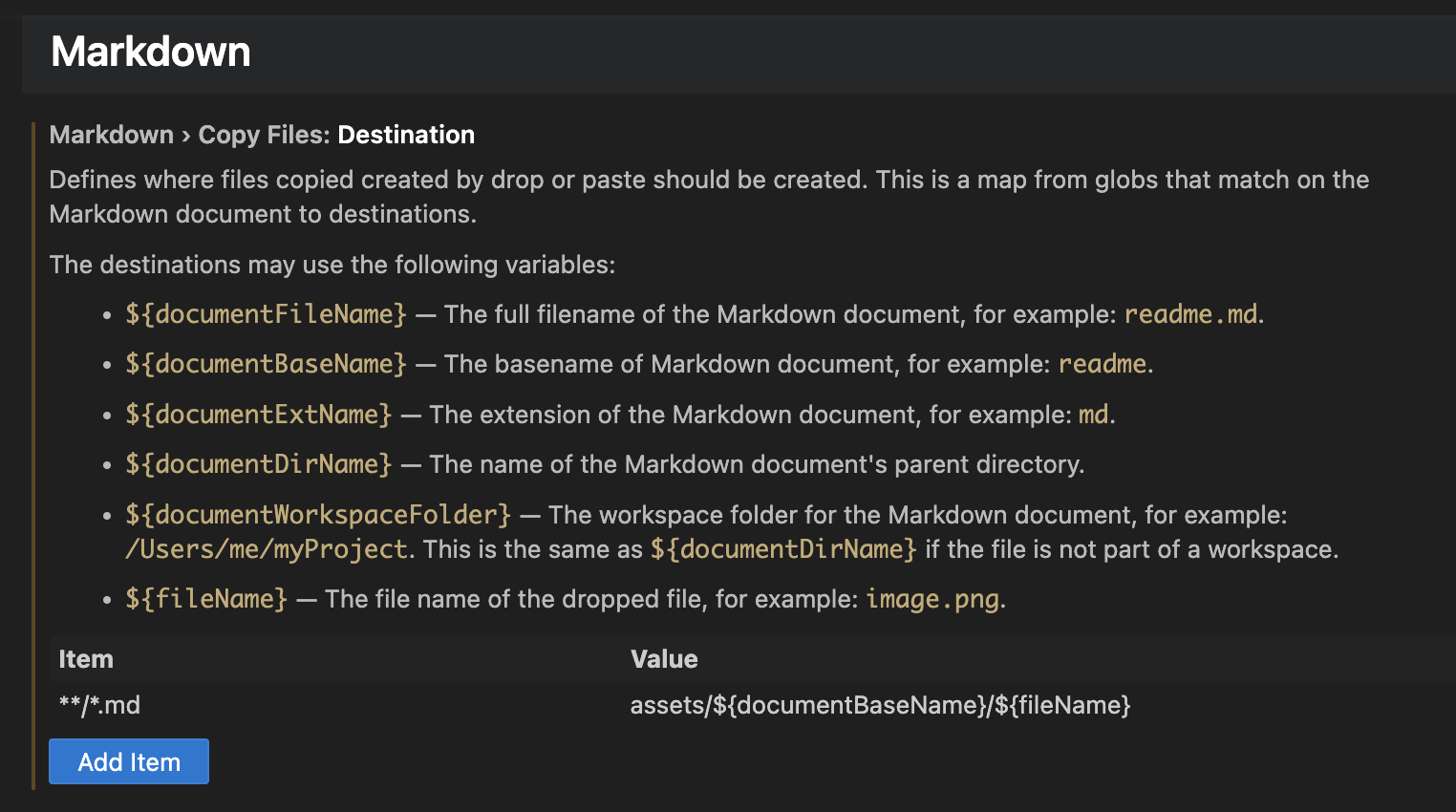
- 相信你已经看到右边的配置了, 是的, 第一个
Markdown > Copy Files > Destination就是我们要编辑的配置
- 点击
Add Item- Item 填写
**/*.md, 应该是表示匹配所有的.md文件 - Value 填写你想要存放的目录, 我这里是
assets/${documentBaseName}/${fileName},当前目录下的 assets目录下 与md文件名相同的目录
- Item 填写
参数说明
${documentFileName}— The full filename of the Markdown document, for example: readme.md.${documentBaseName}— The basename of Markdown document, for example: readme.${documentExtName}— The extension of the Markdown document, for example: md.${documentDirName}— The name of the Markdown document’s parent directory.${documentWorkspaceFolder}— The workspace folder for the Markdown document, for example: /Users/me/myProject. This is the same as ${documentDirName} if the file is not part of a workspace.${fileName}— The file name of the dropped file, for example: image.png.
参考文档
- 如何设置VS Code 中 Markdown粘贴图片的位置
无个性不签名