背景
大家有没有这么一种困境
我现在需要去配置一个定时任务:”每天早上九点执行任务”
若你有一个好的定时任务平台,相信很容易就能配置完成。那若是没有定时任务平台呢?是不是就要自己写cron表达式
那 “每天早上九点执行任务” 的cron表达式怎么写呢?
这个时候我会去百度一些cron在线生成,因为我比较菜
然而,现在能找到的在线解析生成cron的网站有很多,但是使用体验都不太好,他可能是长这样的

如果我的需求再复杂一点点,”工作日的每天早上九点执行任务”,那又该怎么操作呢
大多时候,我更需要知道一个cron表达式它是什么意思,比如 “0 9 */3 * *”。 这个时候,有很多网页的cron反解析就不好用了。后来我才知道,原来cron表达式分5,6,7位数,而我们熟知的crontab是5位数,意思是6,7位数的cron表达式在linux上是不可用的。各个解析网页对5,6,7位数的cron反解析的支持也是参差不齐的。
那么有没有一种,使用起来比较简洁,又支持5,6,7位数的cron解析呢?不如自己手搓一个吧!
所以 awesome-cron 诞生了
awesome-cron介绍
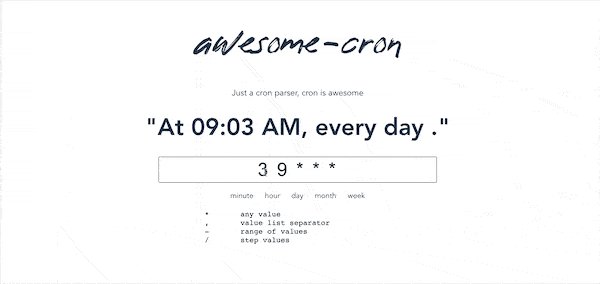
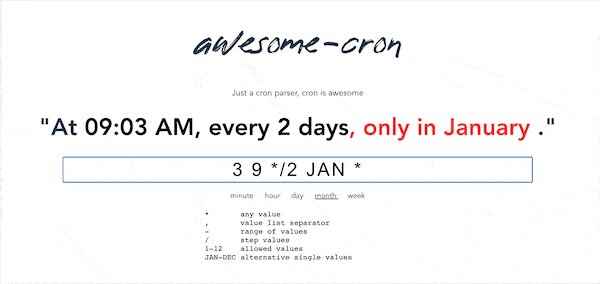
我们先来看看它的使用,我争取一张图能说明

是的,就这么简单,你只需要在输入框中输入cron表达式就行了
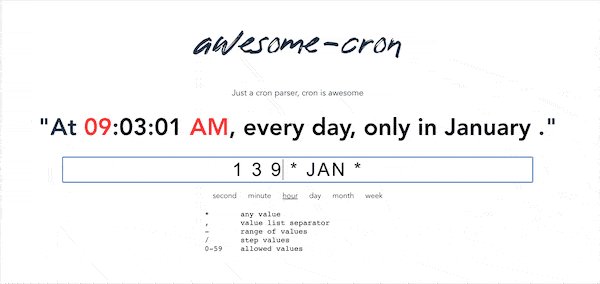
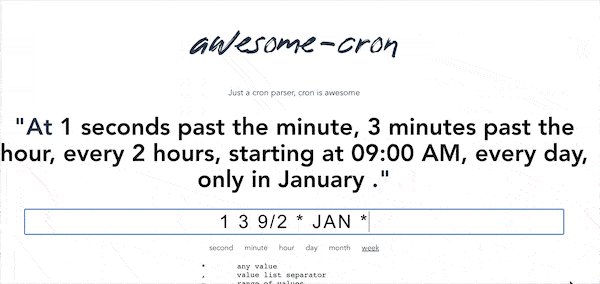
除了支持5,6,7位数的cron解析以外,我觉得它最大的亮点就是光标落在某处,就能在对应解释除标红,并且告诉你当前是时分秒还是什么,然后这个地方支持哪些写法
如果你只是一个使用者,那么你可以直接访问 传送门,就可以使用了
如果你是开发,那么很高兴地告诉你,它是一个vue组件,你可以引入到你的vue项目中
特点
- Zero dependencies(0依赖)
- Supports all cron expression special characters including * / , – ? L W, # (支持cron所有特殊符号的解析)
- Supports 5, 6 (w/ seconds or year), or 7 (w/ seconds and year) part cron expressions(支持5,6,7位数的解析)
- i18n support with 29 languages (国际化)
安装
npm install awesome-cron使用
import { createApp } from "vue";import cron from "awesome-cron";const app = createApp(App);app.use(cron);app.mount("#app");安装之后 你可以 全局加载到你的VUE SFC组建文件中,像这样: 和 都是可以的
or
按需导入手动导入
import { defineComponent } from "vue"; import { CronParser } from "awesome-cron"; export default defineComponent({ components: { CronParser, }, setup() { return {}; }, }); 如果觉得这个cron解析不错,希望能给这个项目点个star⭐, 项目地址←
文章转至yongchin.xyz