代码块
写法:
{}使用代码块,可以对代码进行分组,同一个代码块中的代码就是同一组代码,一个代码块中的代码,要么都执行,要么都不执行
let 和 var的区别
- 在JS中,let声明的变量具有块级作用域
- var声明的变量,不具有块级作用域
- var声明的变量会将变量的声明提至最前
对象
原始值只能表示一些简单的数据,但是它不方便表示复杂的数据,比如现在要表示一个人的消息
对象就是JS中的一个复合数据类型,它相当于一个容器,在对象中可以存储各种不同的数据类型
对象的操作
注意:
- 当你取删除对象中一个没有的属性时,或者取取对象中一个没有的属性,获得的值时undefined
创建对象
let obj = new Object();let obj = object();let obj = {};往对象添加属性
let obj = new Object();obj.name = '小红';obj.age = 18;获取对象中的属性
let obj = new Object();obj.name = '小红';obj.age = 18;// 对象名.属性名console.log(obj.name);// 对象名['属性名']console.log(obj['name']);修改属性
let obj = new Object();obj.age = 18;obj.age = 20;console.log(obj.age);删除属性
let obj = new Object();obj.name = '小红';obj.age = 18;delete obj.name;检查对象中是否有对应的属性
属性名 in 对象枚举对象中的属性
枚举对象中的属性:指的是对象中所有的属性全部获取
注意:
- 并不是所有的属性都可以枚举,比如使用符号(Symbol)添加的属性
let obj = { name:'孙悟空', age:18, gender:'男', address:'花果山', [Symbol()]:'测试的属性' // 符号添加的属性是不可枚举的}for(let propName in obj) { // 获取到对象中所有的属性名和属性值 console.log(propName,obj[propName])}可变类型
不可变类型
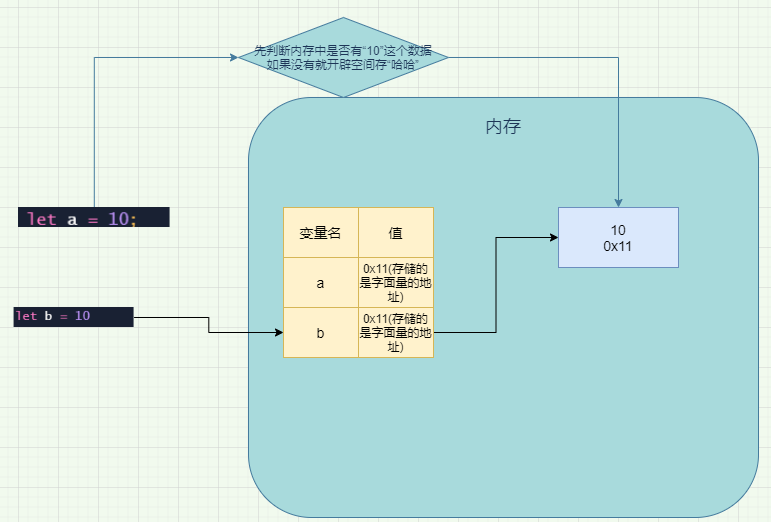
我们创建的原始值是不可变类型,我们只能通过修改变量中的地址指向,来指向不同的原始值来改变变量的内容,但是原来地址的内容,我们是变不了的
let a = 10let b = 10
可变类型
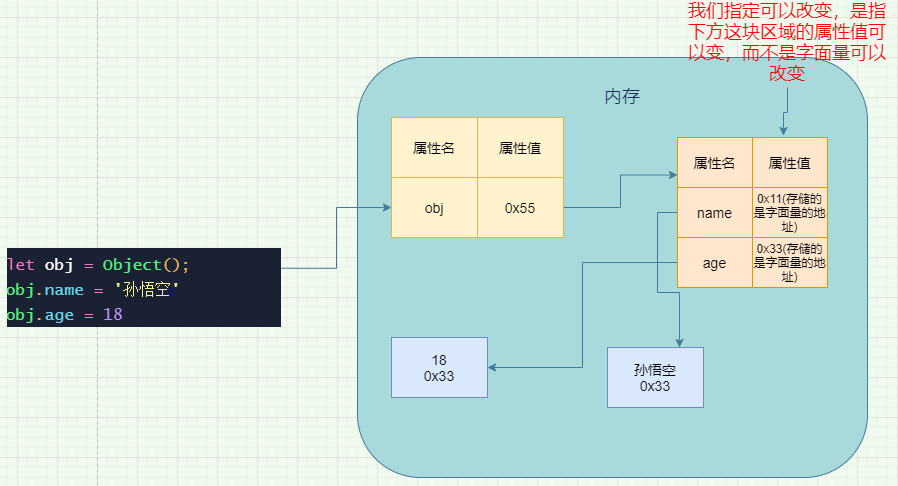
我们的对象就是一种可变类型
- 对象创建完毕之后,我们可以任意的添加和删除对象中的属性
- 如果有两个对象指向同一个对象,通过一个变量修改对象时,另外一个变量也会产生影响
- 两个对象进行比较的时候,比较的其实是对象的内存地址

注意:
- 修改对象时,如果有其它变量指向该对象,那么所有指向该对象的变量都会受到影响
- 在使用变量存储的时候,很容易因为改变变量指向的对象,提高代码的复杂度,所以在通常情况下,声明存储对象的变量时,我们一般使用const
方法
方法是对象中函数,函数也可以作为对象属性,当对象的一个属性指向一个函数的时候,我们称该函数为对象的方法
let obj = {}obj.name = 'jack'obj.age = 18;obj.sayHello = function() { alert('hello')}obj.sayHello()内建对象
在JS中不仅仅有我们自己创建的对象,还有JS为我们创建的一些对象,这些对象我们称之为内建对象
解构赋值
数组的解构赋值
我们正常的赋值是:
const arr = ['小米','华为','苹果']let a,b,ca = arr[0]b = arr[1]c = arr[2]console.log(a,b,c)数组解构赋值:
const arr = ['小米','华为','苹果']let a,b,c[a,b,c] = arr // 数组的解构赋值console.log(a,b,c)解构赋值的用法
- 我们解构数组的时,我们可以使用
...(展开运算符)来获取我们多余的元素,类似我们的可变参数,它会收集多余的数据存放到一个数组中
// 这里 p 并不是没有赋值,而是赋值了undefinedlet [e,f,g,p] = ['小明','小红','小白']// h 的默认值是 10,如果你没有赋值就是undefined 如果你赋值了就是赋的值let [m,n,h=10] = [1,2] // 5,6,8,9这四个数据会放到u中let [o,i,...u] =[1,2,5,6,8,9]console.log(e,f,g,p)- 交换两个元素的位置
const arr = [1,2,5,3,6,4]// 这里需要在[]之前加一个 ; 因为浏览器不知道代码的尾部;[arr[0],arr[1]] = [arr[1],arr[0]]- 二维数组解构
const arr = [[1,2,3],[4,5,6]]console.log(arr[0][1])const arr1 = [['孙悟空',18,'男'],['猪八戒',15,'男']]// 获取到 孙悟空 18 男let [[name,age,gender]] = arr1console.log(name,age,gender)对象的解构赋值
- 声明变量并解构对象
const obj = {name:'孙悟空',age:18,gender:'男'}let {name,age,gender} = objconsole.log(name,age,gender)- 先声明变量在解构对象
const obj = {name:'孙悟空',age:18,gender:'男'}let name,age,gender// 不加括号会报错({name,age,gender} = obj)- 自己定义变量名来解构
const obj = {name:'孙悟空',age:18,gender:'男'}// 给name起别名为 a,给age起别名b 并且给默认值18let {name:a = 'address',age:b=18} = obj注意:
- 如果你没有自己定义变量名来解构,同时你的变量名在对象属性中也没有,你解构就会得到一个undefined的变量
对象的序列化
JS中的对象使用时都是存储在我们计算机的内存中
序列化:将我们的对象转换为一个可以存储的格式,在JS中,我们的序列化一般是将对象转换为字符串
序列化的作用:可以在不同使得JS对象在不同的语言中进行传递
序列化操作与反序列化操作
JS对象 ——> JSON字符串
const obj = { name:'孙悟空', age:18}// 将对象变为JSON字符串const str = JSON.stringify(obj)console.log(obj)console.log(str)JSON字符串 ——> JS对象
const obj = { name:'孙悟空', age:18}// 将对象变为JSON字符串const str = JSON.stringify(obj)// 将JSON字符串转化为obj2let obj2 = JSON.parse(str)console.log(obj2)console.log(obj)// falseconsole.log(obj === obj2)我们发现通过序列化之后,我们获得到的对象,属性和属性值都相同,但是进行比较发现是false,也就是它们对象的地址不同,我们可以通过这种操作Copy出一个对象,而且是深拷贝
Map
map用来存储键值对结构的数据(key-value)
Object中存储的数据我们也可以认为是一对键值对,属性名-属性值
Map与Object的区别
- Object中属性名只能是字符串或符号,如果传递一个非字符串的数据,解析器会将其自动转换为字符串
- Map中任何类型的值都可以作为数据的key
const obj2 = {}const obj = { "name":"孙悟空", "age":18, [Symbol()]:'哈哈', [obj2]:'hello'}Map对象的操作
- 创建一个Map对象
const map = new Map()- 向Map中添加一个键值对
const obj2 = {}map.set('name','孙悟空')map.set(obj,'呵呵')map.set(NaN,123)console.log(map)- 获取Map中的数据
let num = map.get(NaN)let str = map.get(obj2)- 删除指定的数据
map.delete(key)- 检查Map是否存在对应的键
map.has(key)- 清空Map中所有的键值对
map.clear()7.Map与数组的转化
const map = new Map()map.set('name','孙悟空')map.set('age',18)// 将map转换为数组// [["name",”孙悟空],["age",18]]const arr = Array.from(map)const arr2 = [...map]8.数组转换为Map
// 将二维数组转换为Mapconst map2 = bew Map([["name","猪八戒"],["age",18],[{},()=>{}]])- 遍历Map
const map = new Map()map.set('name','孙悟空')map.set('age',18)// 这里会将map解开变为一个二维数组,然后再遍历for(const entry of map) { const [key,value] = entry console.log(key,value)}map.forEach((key,value)=>{ console.log(key,value)})- 获取Map中所有的key和value
const map = new Map()map.set('name','孙悟空')map.set('age',18)const keys = map.keys()const values = map.values()Set
set用来创建一个集合
特点:
- set不能存储重复的数据
- set的本质就是一个key-value相同的Map
Set的操作
- 向Set中添加数据
const set = new Setset.add(10)set.add('孙悟空')console.log(set)- 判断Set中是否有对应的数据
const set = new Setset.add(10)set.add('孙悟空')console.log(set.has('孙悟空'))- Set转化为数组
const set = new Setset.add(10)set.add('孙悟空')const arr = [...set]console.log(arr)- 数组转换为Set
const arr = [1,2,3,5,3,6,3,5,6,8,1,2,3]const set = new Set(arr)arr = [...set]console.log(arr)- 获取Set中元素的个数
const set = new Setset.add(10)set.add('孙悟空')console.log(set.size)- 删除Set中的元素
const set = new Setset.add(10)set.add('孙悟空')console.log(set.delete(10))- 查看Set中的键值对
const set = new Setset.add(10)set.add('孙悟空')console.log(set.entrys())Date
在JS中所有和时间相关的数据都用Date对象来表示注意:
- 当我们直接通过 new Date()创建时间的时候,创建的是当前的时间
let d = new Date()console.log(d)- 可以直接向Date()构造中传递一个表示时间的字符串
格式:
yyyy-mm-ddThh:MM:ssmm/dd/yyyy hh:MM:sslet d = new Date('2023-05-16T23:12:05');方法
- getFullYear():获取一个4位的年份
- getMonth():获取月份的索引(0 – 11)
- getDate():获取日期(几号)
- getDay():获取当前日期是周几(0是周日)
- getTime():获取当前日期对象的时间戳
- 时间戳指的是:自1970年1月1日0时0分到当前的时间所经历的毫秒数
- Date.now():直接获取当前最新的时时间戳
- 创建指定日期的对象
// new Date(年,月,日,时,分,秒)// 2016年,1月1日 13点 45分 33秒let d = new Date(2016,0,1,13,45,33)- 根据时间戳创建时间对象
let d = new Date(161561561)日期格式化
- toLocaleDateString:将我们的日志转换为本地的字符串(也就是将日期转换为代码运行环境的字符串)
const d = new Date()let result = d.toLocaleDateString(d)// 2023/6/1console.log(d)- toLocaleTimeString:将日期的时间转换为本地字符串
const d = new Date()let result = d.toLocaleTimeString(d)// 8:49:02console.log(d)- toLocaleString:将日期转换为本地时间格式的字符串(包括日期和时间)
参数:- 描述语言和国家信息的字符串
- zh-CN:中文中国
- en-US:英文美国
- 需要一个对象作为参数,对象中可以通过对象的属性来对日期的格式进行配置,对象有写数学
- dateStyle: 指定的日期的风格
- TimeStyle:指定的是时间的风格
- full
- long
- medium
- short
- weekDay:星期的表示方式
- long
- short
- narrow
- year:年份的显示方式
- numeric
- 2-digit
- 描述语言和国家信息的字符串
/* hour12:是否采用12小时制 weekday:日期的显示方式*/{dateStyle:'full',TimeStyle:'full',hour12:true}const d = new Date()let result = d.toLocaleTimeString(d)// 2023/6/1 8:49:02console.log(d)