好家伙,JS基础接着学,
1.事件流
页面哪个部分拥有特定的事件?
可以把页面想象成一个同心圆,
当你戳了其中的一点,其实你同时戳中了很多个圆
当你点击一个页面中的按钮,实际上你同时点击了这个按钮,这个按钮的容器,以及整个页面
于是有了这么个概念,事件流,
我们用事件流描述页面接受事件的顺序,
举个栗子:
来写一个简单页面
<html lang="en"> <head> vuetest </head> <div id="app">赞 它的大致层级:
第一层 –Document
第二层 —-
第三层 —-
第四层 —-

这个时候,有个靓仔点了一下页面中的”赞”
然后,有人为了争论”点击事件”发生顺序开始吵架了,他们是”事件冒泡”和”事件捕获”
1.1.事件冒泡
IE事件被称为事件冒泡,事件被定义为从最具体的元素(DOM树中最深节点)开始触发,然后向上传播至没有那么具体的元素(文档)
“事件冒泡”说:你是点中”赞”然后点中整个页面
所以事件冒泡认为你的事件触发顺序是
1.2.事件捕获
事件捕获的意思是最不具体的节点应该最先受到事件,而最具体的节点应该最后收到事件
“事件捕获”说:你点中的是整个页面中的”赞”,你是先点中整个页面,再点中”赞
所以事件捕获认为你的事件触发顺序是:
Document–> –> –>
“事件冒泡”和””事件捕获”因为想法完全相反而吵起来了
2.DOM事件流
事件流,可以简单的理解为事件的执行顺序
事件流,认为”事件冒泡”和””事件捕获”的想法都很好,于是整合他们的想法
DOM2 Events 规范规定事件流分为3个阶段:事件捕获、到达目标和事件冒泡。事件捕获最先发生,为提前拦截事件提供了可能。
然后,实际的目标元素接收到事件。最后一个阶段是冒泡,最迟要在这个阶段响应事件。
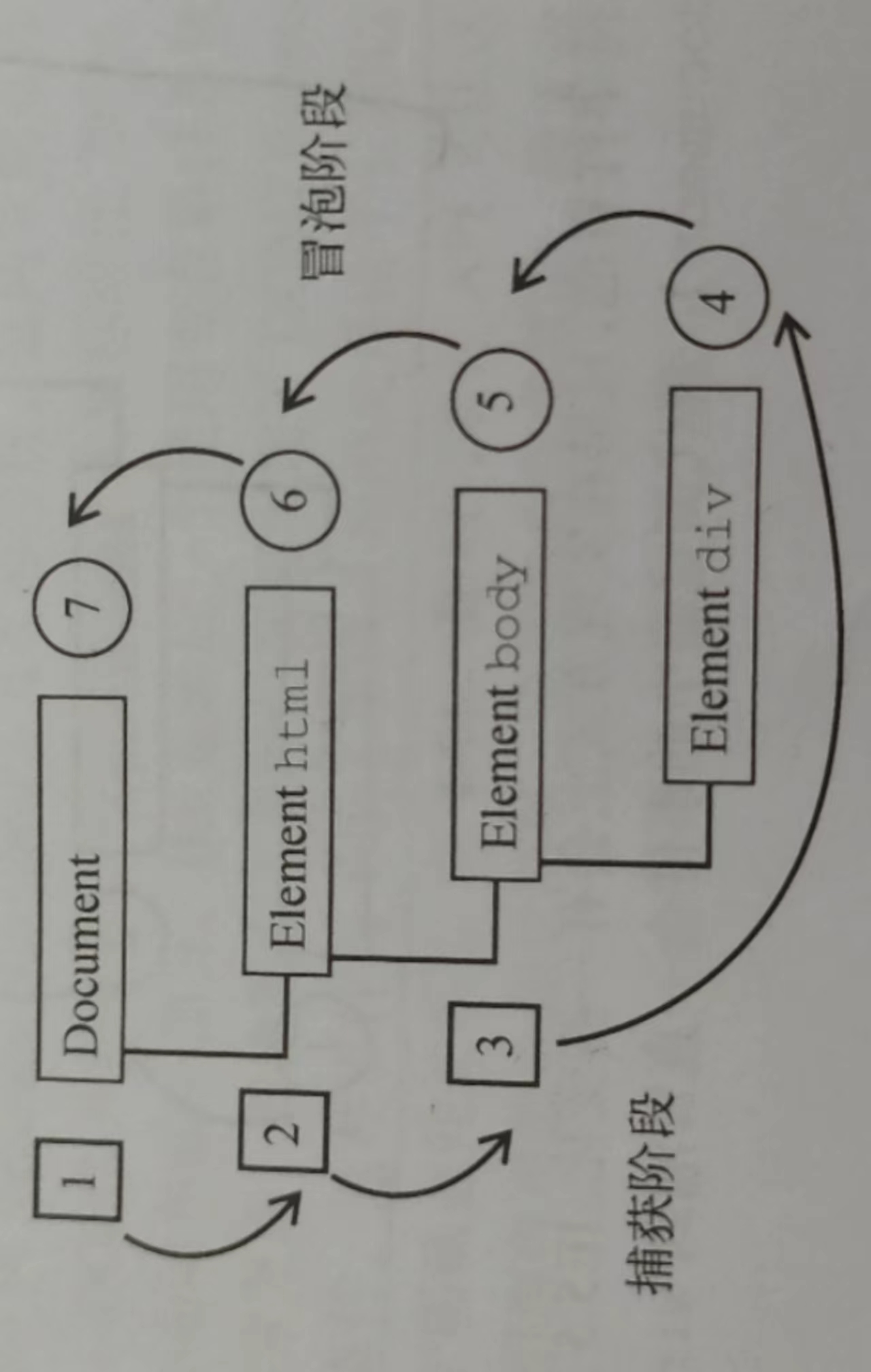
仍以前面那个简单的HTML为例,点击<div>元素会以如图所示的顺序触发事件。

—图片来自JS高级程序设计
事件流的三个阶段;
在DOM兼容浏览器中,事件流分为3个阶段:(1)捕获阶段:事件从Document节点自上而下向目标节点传播的阶段;(2)目标阶段:真正的目标节点正在处理事件的阶段;(3)冒泡阶段:事件从目标节点自下而上向Document节点传播的阶段。
在DOM事件流中,实际的目标(<div>元素)在捕获阶段不会接收到事件。这是因为捕获阶段从document 到<html>再到<body>就结束了。
下一阶段,即会在<div>元素上触发事件的“到达目标”阶段,通常在事件处理时被认为是冒泡阶段的一部分。然后,冒泡阶段开始,事件反向传播至文档。
大多数支持DOM事件流的浏览器实现了一个小小的拓展。虽然DOM2 Events 规范明确捕获阶段不命中事件目标,但现代浏览器都会在捕获阶段在事件目标上触发事件。最终结果是在事件目标上有两个机会来处理事件。
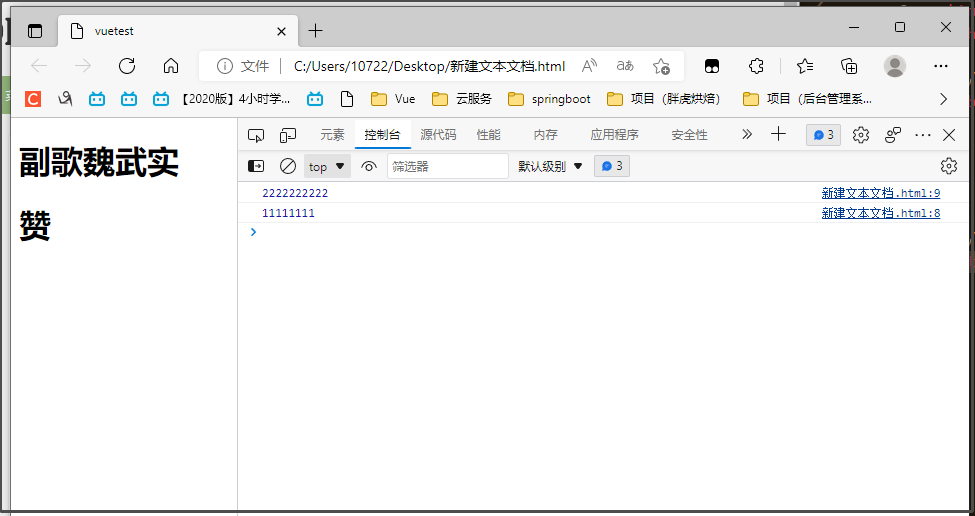
最后再来试试
<html lang="en"> <head> vuetest </head> <div id="app" onclick="console.log(11111111)">副歌魏武实
<div onclick="console.log(2222222222)">赞
让我们点一下赞

看来是事件冒泡了,看不到事件捕获