1、媒体元素
- 音频和视频
<video src="" controls outoplay></video>
<audio src="" controls outoplay></autio>2、页面结构分析

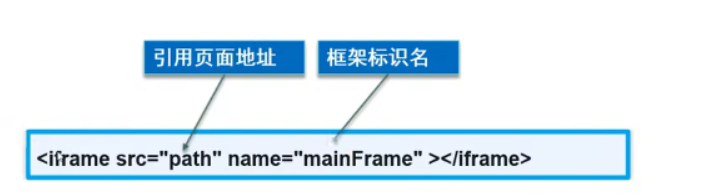
3、iframe内联框架

<iframe src="" name="" frameborder="0" width="" height=""></iframe> <a href="" target=""></a>4、初始表单post和get提交

<body>
<h1>注册</h1>
<!-- 表单form
action:表单提交位置,可以是网站,也可以是一个请求处理地址
method: post,get 提交方式
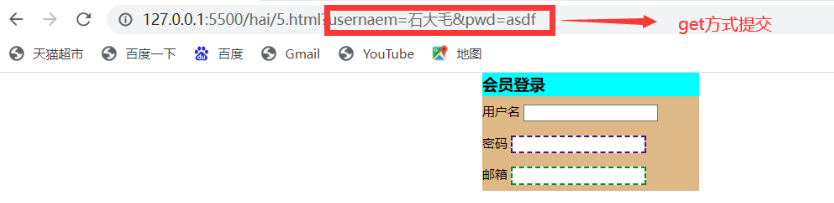
get方式提交我们可以在url看见我们提交的信息不安全,但是高效
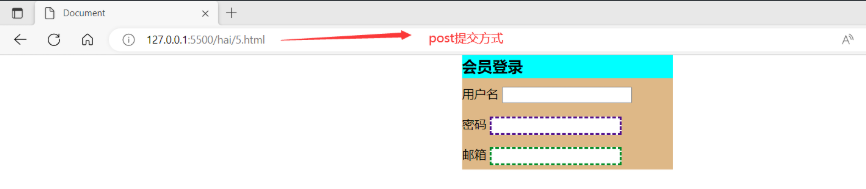
post:比较安全,传输大文件
-->
<form action="hai\5.html" method="get">
<p>名字:<input type="text" name="usernaem"></p>
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>


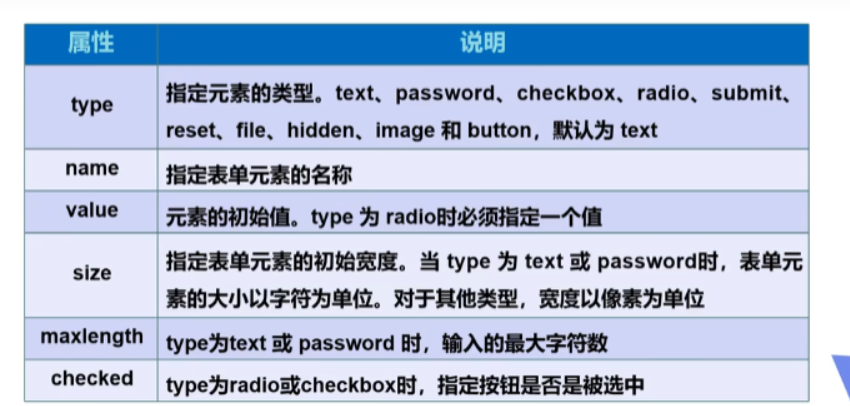
5、文本框和单选框
文本框
<!--文本输入框:input type="text"
value="" 默认初始值
maxlengthth="" 最长能写几个字符
size="" 文本框的长度
-->
<p>名字:<input type="text" value="石大毛" maxlength="8" size="20" name="usernaem"></p>
单选框
<!--单选框标签
input type="radio"
value: 单选框的值
name : 表示组 组如果不一样
-->
<p>性别:
<input type="radio" value="boy" name="sex" />男
<input type="radio" value="girl" name="sex"> 女
</p>
6、按钮和多选框按钮
- 按钮
<!--按钮
input type="button" 普通按钮
input type="image" 图片按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
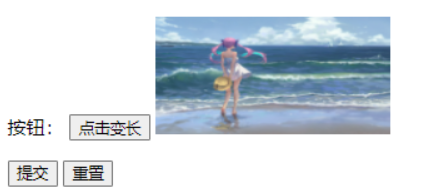
<p>按钮:
<input type="button" name="btn" value="点击变长">
<input type="image" src="hai\chen.jpg">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
多选框
<!-- 多选框
input type="checkbox"
-->
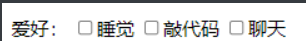
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
</p>
7、列表单文本域和文件域
下拉框
<p>国家:
<select name="列表名称" id="">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="britain">英国</option>
<option value="india">印度</option>
</select>
</p>
文本域
<!--文本域
-->
<p>反馈:
<textarea name="textarea" cols="60" rows="30">石大毛历险记</textarea>
</p>

文件域
<input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
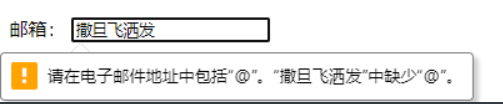
8、搜索框滑块和简单验证
<p>邮箱:
<input type="email" name="email">
<p>URL:
<input type="url" name="url">
<p>数字:
<input type="number" name="num" max="100" min="0" step="1">
<!-- 滑块
input type="range"
-->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="2">
</p>
<p>搜索:
<input type="search" name="search">
9、表单的应用

隐藏域 hideen
只读 readonly
禁用 disabled10、表单的初级验证
目的:减轻服务器的压力、保证安全
placeholder 提示信息
required 非空判断
patten 正则表达式