情景



关键
- 组件没有正确引入
- 函数无限递归
解决
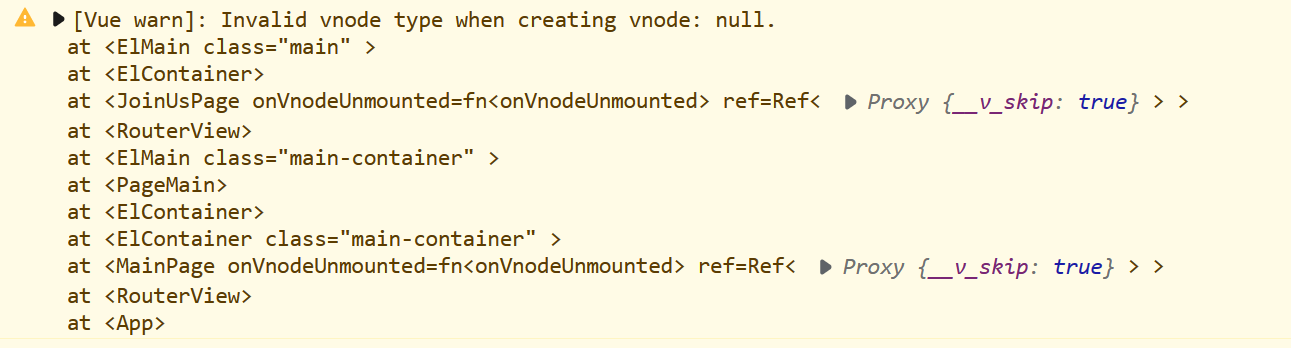
如果在网上搜索[Vue warn]: Component is missing template or render function. 或[Vue warn]: Invalid vnode type when creating vnode: null. .
可能会找到关于组件没有正确引入的解决方法,主要是:
- 引入组件的时候,组件的路径结尾的
.vue不要省略。 - 引入组件的时候,要使用规范的驼峰命名法。
我使用的是vite,似乎会自动引入组件,即不需要写import ComponentName from '@/components/...;'
我检查之后,发现是:
我为了获取组件的DOM节点,使用了ref,但是组件上的ref和组件名重复了:
这样似乎是会影响到vue的组件管理,于是导致了错误。
我将ref改为myComponentRef之后就可以正常运行了。