此内容包含:
- html基础
- 列表、表格
- 媒体元素
- 表单(重点)
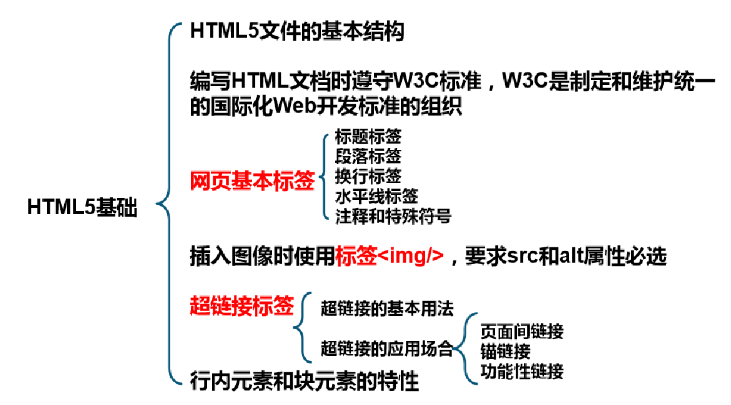
1、HTML 基础
目标:
- 会使用HTML5的基本结构创建网页
- 会使用文本相关标签排版文本信息
- 会使用图像相关标签实现图文并茂的页面
- 会使用标签创建超链接、锚链接及功能性链接
1.1、什么是HTML
HTML:Hyper Text Markup Language(超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等
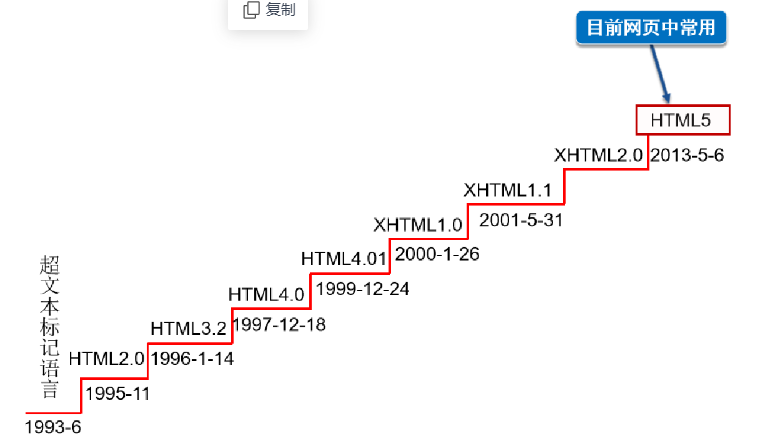
1.2、发展史、优势

常见的网页编辑工具IDE:
- 记事本
- NotePad++
- Sublime
- VsCode
- WebStorm
- HBuidler
- IDEA
….
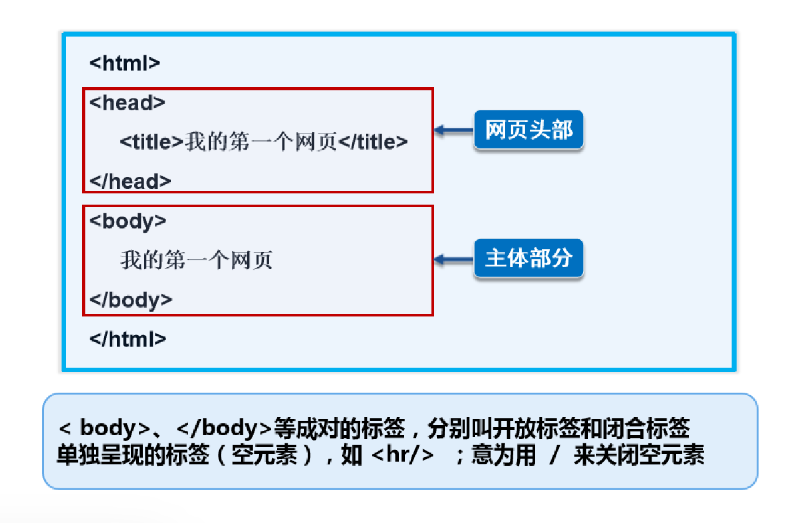
1.3、HTML基本结构
HTML网页基本结构
- 强调HTML标签都以“”开始、“”结束
- 说明网页基本结构中这几个标签的用法
- 网页中所有的内容都放在之间

示例:
这是标题 1.4、网页的基本标签
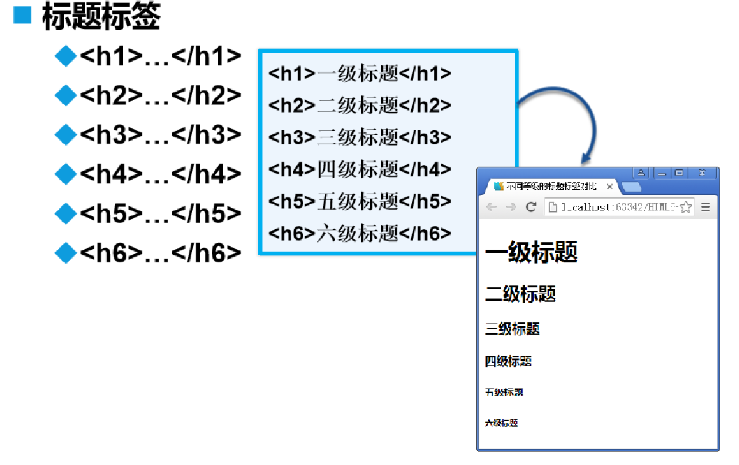
1、标题标签
- 先讲解标题标签代码写法,说明标题标签在网页中的作用,通常用于标题或主题,体现标签语义
化。 - h1最大,h6最小,对比效果图讲解
- 最后演示示例,演示效果图

热风
热风
热风
热风
热风
热风
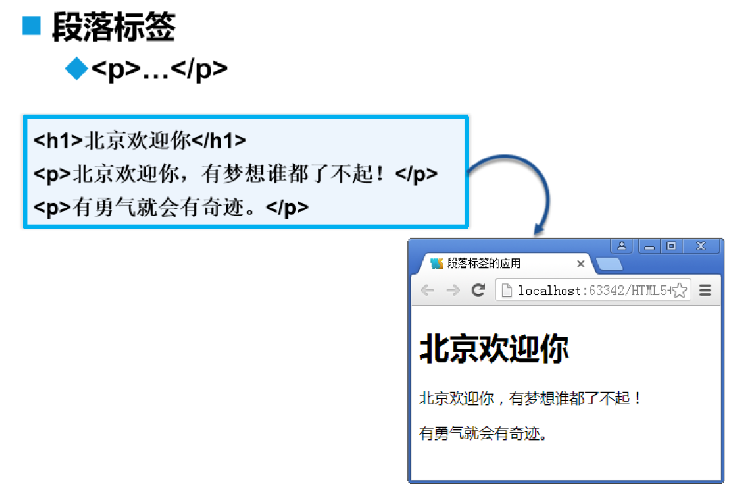
2、段落标签
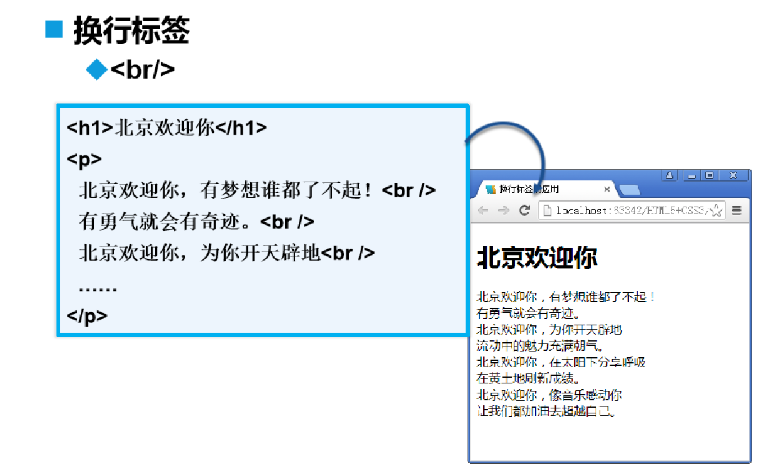
3、换行标签
换行标签,查看效果图,看段落标签和换行标签的不同
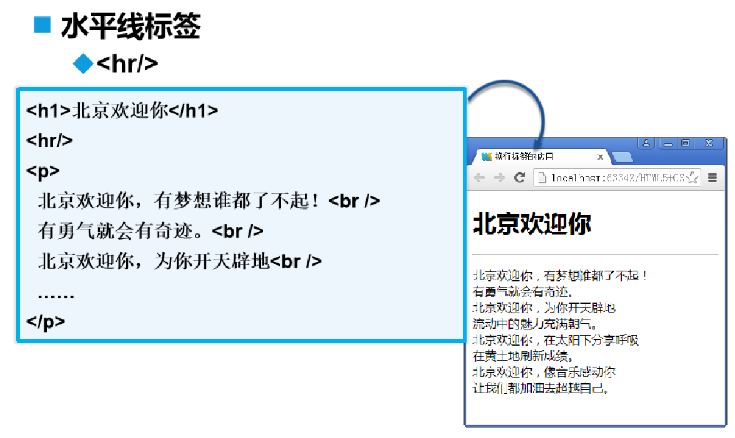
4、水平线标签
5、字体样式标签
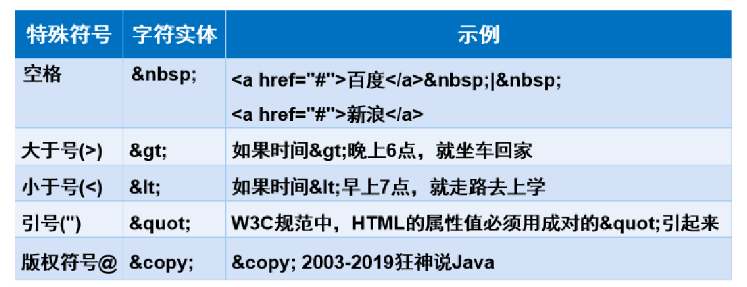
6、注释和特殊符号
注释
特殊符号
特殊符号 热风 Java
热风 Java
热风 Java
> <
> <
"狂神"
© 2023 热风
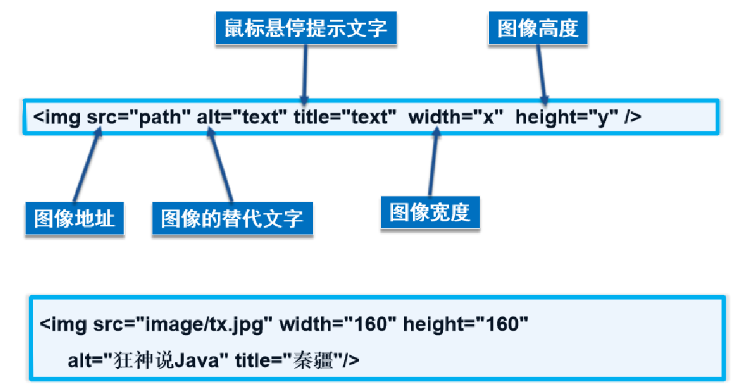
1.5、图像标签
常见的图像格式:jpg、gif、png、bmp、
说明JPG、gif是网页中最常用的格式,PNG受浏览器兼容性的限制
说明:
- 先讲解图像语法,对每个参数详细讲解,并且强调说明alt属性和title属性在什么情况下可以看到替
代文字和提示文字,并且说明alt属性常和src配合使用。 - 说明img标签的与之前学习的
标签一样,不是成对的标签,直接在最后以“/”闭合,体现标签
的语义化。
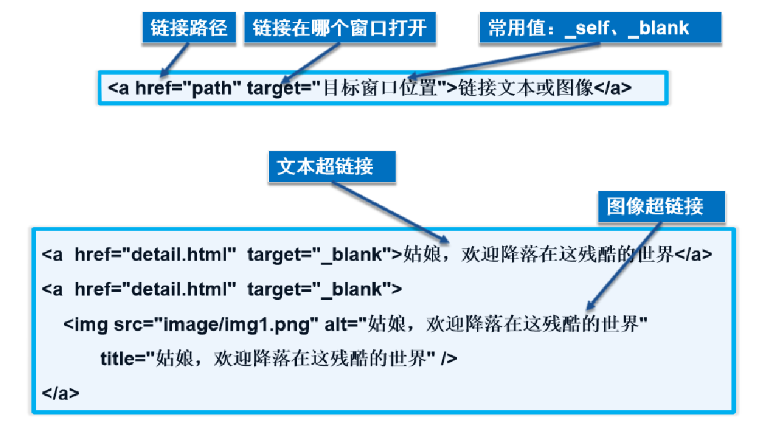
1.6、链接标签
- 页面间链接:从一个页面链接到另外一个页面
- 锚链接
- 功能性链接
说明: - 讲解语法,详细说明每个参数的用法,强调一下路径的表示方法,相对路径和绝对路径,说明target常用值为self和blank,还有其他值,以后用到再讲。
- 讲解给出的例子代码,一个文本超链接一个图像超链接
- 最后演示,只演示超链接效果即可,演示时更改target的参数,让学员看到目标窗口打开的不同位置。

总结:
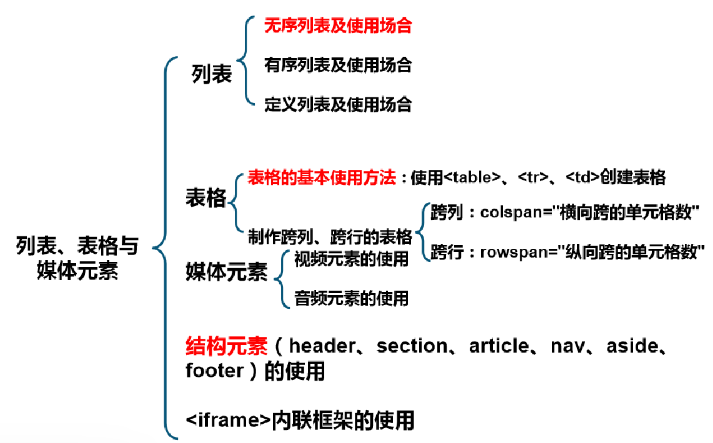
2、列表、表格与媒体元素2.1、列表
无序列表和定义列表在网页制作中应用非常广泛
什么是列表:
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
无序列表
- 语文
- 数学
- 英语
- 计算机
列表项中可以包含图片、文本,还可以嵌套列表、其他标签等
无序列表的特性
- 没有顺序,每个
- 标签独占一行(块元素)
- 默认
- 标签项前面有个实心小圆点
- 一般用于无序类型的列表,如导航、侧边栏新闻、有规律的图文组合模块等
有序列表
- 语文
- 数学
- 英语
- 计算机
有序列表默认以数字序号显示
有序列表与无序列表一样,也可以嵌套列表、可以包含图片、文本、其他标签等
有序列表的特性
- 有顺序,每个
- 标签独占一行(块元素)
- 默认
- 标签项前面有顺序标记
- 一般用于排序类型的列表,如试卷、问卷选项等
自定义列表
- 水果
- 苹果
- 桃子
- 李子
定义列表也可以嵌套列表、包含图片、文本、其他标签等
以后的网页制作中经常会用到定义列表,特别是图文混排的情况
定义列表的特性
- 没有顺序,每个
- 标签、
- 标签独占一行(块元素)
- 默认没有标记
- 一般用于一个标题下有一个或多个列表项的情况
小结:列表对比
列表之间可以互相嵌套,进行页面的局部布局
2.2、表格
为什么使用表格
- 简单通用
- 结构稳定
基本结构 - 单元格
- 行
- 列
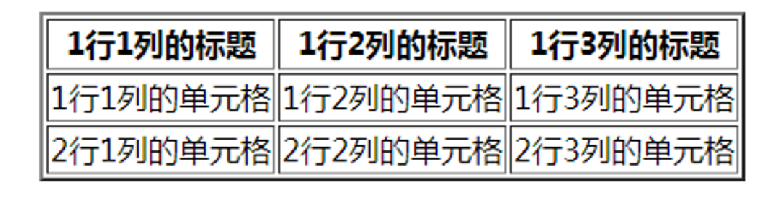
表格的基本语法
第1个单元格的内容 第2个单元格的内容 ……第1个单元格的内容 第2个单元格的内容 ……

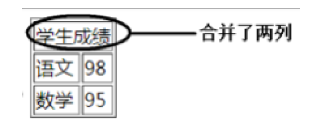
表格的跨列
单元格内容 单元格内容 ……

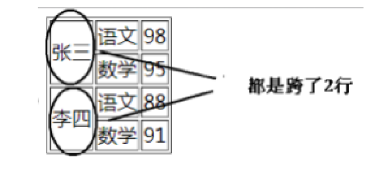
表格的跨行

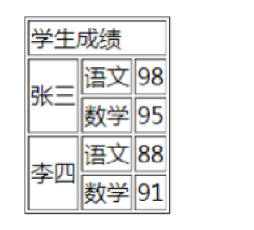
表格的跨行和跨列
学生成绩 张三 语文 98 
总结:
3、表单3.1、表单语法
method: 规定如何发送表单数据常用值:get post在实际网页开发中通常采用post方式提交表单数据action: 表示向何处发送表单数据名字:
密码:
- 讲解表单的创建方法,以及method和action的作用
- 分别把method的值设置为get和post,然后提交表单,查看页面效果;通过演示可看到method设置不同值时,表单数据在地址栏显示的不同情况
- 最后根据演示情况说明get和post两者的区别
- 最后总结:post方式提交的数据安全性要明显高于get方式提交的数据。因此在实际开发中通常采
用post方式提交表单数据。
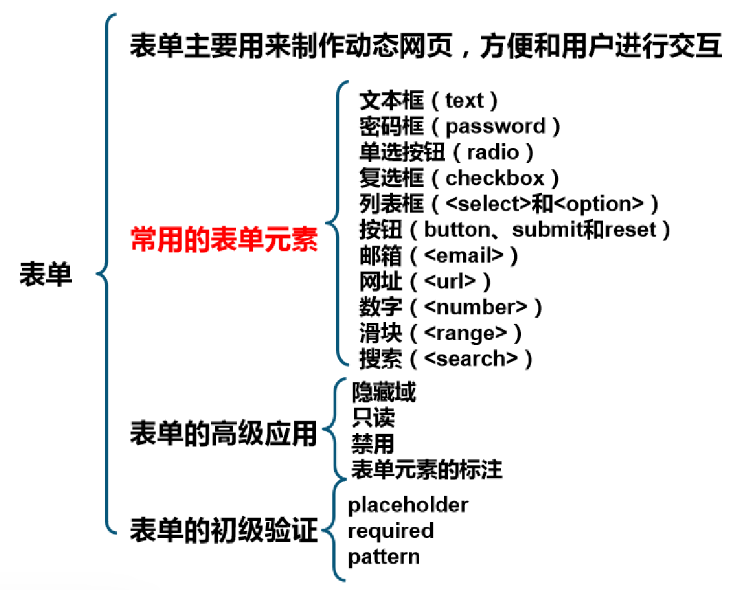
3.2、13个表单元素
1、文本框
2、密码框
向密码框中输入字符时,显示的效果,密码字符以黑色实心的圆点来显示。
3、单选按钮
同一组单选按钮,name属性值必须相同,才能在选中单选按钮时达到互斥
男女4、复选框
同一组复选框,根据需要可设置name属性值相同
运动聊天玩游戏5、下拉列表框
一个中至少包含一下
希望在页面加载时有默认选中的选中项,则必须使用selected属性,如果没有默认选中项则第一个选项默认被选中;演示时改变size的值和selected默认值,看到显示效果,加深对这两个属性的理解。
……6、按钮
7、多行文本域
改变cols和rows的值,让学员看到由于这两个值的改变,文本框内容显示的改变。强调多行文本域的内容是在标签之间。
textarea:多行文本域cols:显示的列数rows:显示的行数8、文件域
在表单中使用文件域时,必须设置表单的“enctype”编码属性为“multipart/form-data”,表示将表单数据分为多部分提交。未来文件上传和下载会详细讲解,现在了解即可!
enctype:表单编码属性9、邮箱
会自动验证Email地址格式是否正确
邮箱:10、网址
会自动验证URL地址格式是否正确
请输入你的网址:11、数字
min:最小值max:最大值step:步长请输入数字:13、搜索框
type值为search即为搜索框。
请输入搜索的关键词:3.3、表单的高级应用
在某些注册页面或本图片中订单信息页面,必须同意一些条款按钮才能使用等等
- 隐藏域
在浏览器中看不到隐藏域,但是在提交表单时可以看到隐藏域的内容被提交至服务器 - 只读、禁用
W3C HTML5标准中,规定对于布尔类型的属性,属性值可以省略
讲解只读和禁用的语法,强调不能单写readonly或disabled,必须写readonly=”readonly”和disabled=“disabled”,介绍只读和禁用的使用场合- 表单元素的标注
增强鼠标的可用性
自动将焦点转移到与该标注相关的表单元素上
表单初级验证的方法
- placeholder
提示语默认显示,当文本框中输入内容时提示语消失
- required
规定文本框填写内容不能为空,否则不允许用户提交表单
- pattern
用户输入的内容必须符合正则表达式所指的规则,否则就不能提交表单
3.4 小结

本文来自博客园,作者:自律即自由-,转载请注明原文链接:https://www.cnblogs.com/deyo/p/refenghtml.html